[JavaScript] JavaScript의 동작 원리
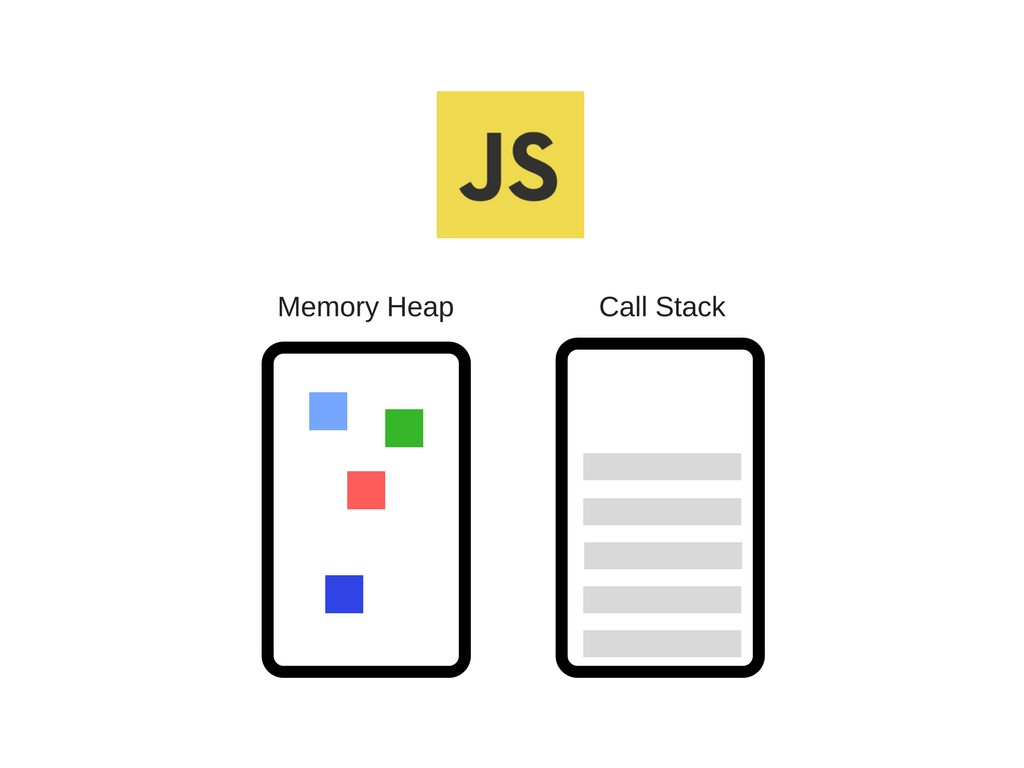
이 전 글에서 언급했듯 우선 자바스크립트는 컴파일이 되지 않은 채 브라우저에 내장 되어있는 자바스크립트 엔진(자바스크립트 인터프리터)에 의해 한줄 한줄 읽어 내려가며 실행되는 인터프리터(스크립트) 언어다. 자바스크립트의 생명이라고도 볼 수 있는 자바스크립트 엔진의 구조는 데이터를 저장하는 Memory Heap과 호출될 명령어들을 순서대로 담는 Call Stack으로 구성되어있다.

자바스크립트는 싱글 스레드?
'자바스크립트는 싱글 스레드 기반의 언어'인데 이는 자바스크립트의 가장 큰 특 징중 하나다. 그리고 이것은 하나의 프로세스 안에서 한가지의 일 밖에 처리하지 못 한다는 의미다. 실제로 함수들이 호출되면 그 순서대로 위에서 말한 콜스택에 쌓여, 위에서부터 함수가 하나씩 완료되기 전 까지는 아래쪽의 함수들은 완료가 될 수 없다. 하지만 잘 생각해보면 우리의 웹 서비스는 수 많은 http통신을 동시에 하고, 애니메이션 효과를 불러오면서 마우스의 입력도 받는 등 여러가지 일을 동시에 처리하고 있다. 싱글스레드의 구조를 가진 자바스크립트가 과연 어떻게 이런 동시성을 가질 수 있는 걸까?
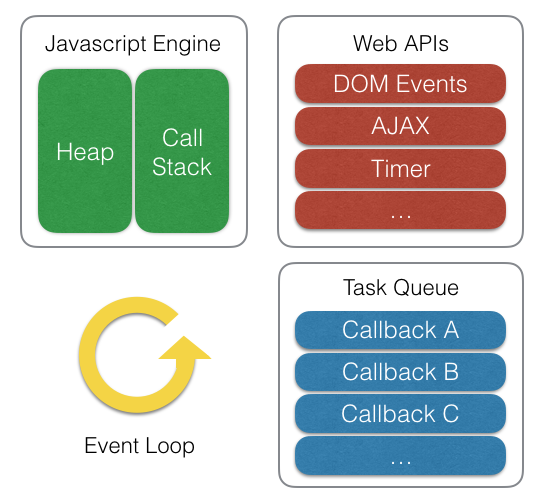
이를 설명하기 위해서는 우선 브라우저 환경이 어떻게 구성 되어있는지 먼저 볼 필요가 있다. 브라우저에는 자바스크립트 엔진 뿐만 아니라 DOM이나 SetTimeout같은 다양한 기능들을 제공하는 Web API와 테스크큐, 그리고 이벤트 루프로 이루어 져있다. 사실 자바스크립트가 앞서말한 동시성을 가질 수 있는 이유는 이 브라우저 환경 덕분이다. 실제로 자바스크립트에 쓰여진 다양한 함수들은 자바스크립트 엔진의 콜스택에 쌓여 동기적으로 처리 된다.
하지만 setTimeout이나 fetch같은 비동기 처리를 위한 함수들은 자바스크립트 엔진이 아닌 Web API에 정의가 되어있다. 비동기 처리 함수는 CallStack에 올라가자마자 빠져나오고, Wep API에서 해당 함수에 대한 처리를 완료하면 Task Queue에 콜백함수를 넣어준다. 그리고 자바스크립트 콜스택에 처리해야 할 것들이 남아있지 않을 때, 테스크 큐에 있는 콜백 함수들을 콜스택에 넣어주면서 해당 함수들을 실행 시킨다. 그리고 이렇게 자바스크립트 엔진의 콜스택과 테스크큐의 내부가 비어있는지 항상 체크하는 역할을 담당하는 것이 바로 Event Loop다.
때문에 자바스크립트는 싱글 스레드 기반의 언어라고 볼 수도 있지만, 자바스크립트가 구동되는 브라우저 환경의 관점에서 본다면 여러개의 스레드로 비동기적으로 작동하는 언어라고도 볼 수 있다.

정리
- 자바스크립트 엔진이 코드를 한 줄씩 해석하며 함수를 콜스택에 쌓는다.
- 그 중 Web API에서 동작하는 함수들은 콜백 함수와 함께 Web API에 추가되고, 콜 스택을 빠져 나온다.
- Web API에 추가된 함수들은 따로 비동기적으로 동작이 되고 동작이 끝난 함수들은 콜백함수를 큐에 넣는다.
- 이벤트 루프는 이벤트 큐와 콜 스택을 확인하고, 콜 스택이 비어있다면 이벤트 큐에 들어온 콜백 함수들을 순서대로 콜스택에 쌓는다.
- 콜스택에 쌓인 함수들은 다시 위의 단계부터 실행한다.
위 과정을 너무 잘 보여주는 이미지와 코드를 찾아서 가져왔다..!
const foo = () => console.log("First");
const bar = () => setTimeout(() => console.log("Second"), 500);
const baz = () => console.log("Third");
bar();
foo();
baz();위의 코드를 실행 했을 때, 자바스크립트는 다음과 같이 돌아간다!

참고1: chanyeong.com/blog/post/44
자바스크립트는 왜 싱글 쓰레드일까? - chanyeong
자바스크립트라는 언어는 싱글 쓰레드 언어라고 알려져있다. 보통 싱글 쓰레드라고 하면 한 번에 하나의 작업만 수행할 수 있다고 생각한다. 그렇다면 자바스크립트를 주로 사용하는 웹 사이트
chanyeong.com
자바스크립트 코드 실행 동작 원리: 엔진, 가상머신, 인터프리터, AST 기초
웹개발자라면, 적든 많든 자바스크립트를 다루지 않을 수 없습니다. 이번 글에서는 자바스크립트 코드가 내부적으로 어떤 원리로 실행되는지를 정리해 보려고 합니다. 아래 그림은 자바스크립
curryyou.tistory.com
참고3: dev.to/lydiahallie/javascript-visualized-event-loop-3dif
✨♻️ JavaScript Visualized: Event Loop
Oh boi the event loop. It’s one of those things that every JavaScript developer has to deal with in o...
dev.to