[JavaScript] 번들러(Bundler)란?

프론트엔드를 개발하다보면 웹팩(WebPack)이나 파셀(Parcel)같은 이름을 종종 마주하곤 한다. 사실 나도 이름은 들어봤지만 어떤 기능을 하는지, 왜 필요한지 전혀 몰랐고, 번들러라는 용어는 심지어 처음 들어봤다. 공부를 시작한지 수 개월이 지나서야 프론트개발에 있어서 필수적인 번들러가 무엇인지, 그리고 왜 사용하는지를 알게 되었기에 반성과 복습의 의미로 글을 적기로 했다.
번들러(Bundler)의 탄생 배경
인터넷이 등장하고 처음에는 웹 페이지와 서비스들의 규모가 그렇게 크지 않았다. 때문에 이를 구성하는 HTML이나 자바스크립트 파일의 크기도 상대적으로 작았고 해당 서비스를 유지하는데 큰 무리가 없었다.
하지만 인터넷이 발달하면서, 적게는 수십만 줄에서 많게는 수백만 줄의 코드로 이루어진 대규모 웹 서비스들이 생겨나기 시작했다. 하나의 웹 서비스에서 수십 수백개의 자바스크립트 파일을 다루면서 하나 둘씩 발생되는 문제들에 여기저기서 곡소리(?)가 나오기 시작했다.
1) 중복된 이름로 인한 에러
다음과 같은 파일들이 있다고 생각해보자.
index.html
<head>
<script src="./hello.js"></script>
<script src="./world.js"></script>
</head>
<body>
<h1>Hello, Webpack</h1>
<div id="root"></div>
<script type="module">
document.querySelector("#root").innerHTML = word;
</script>
</body>hello.js
var word = "Hello";world.js
var word = World"; 위 자바스크립트에서 에서 root라는 id를 가진 div에 word를 집어넣는데, hello.js 와 world.js에서 둘 다 똑같이 word라는 변수명을 사용하고 있다. 때문에 사용자(word를 이용할 예정인 개발자)는 정확히 어떤 word를 사용하는 것인지 구별하기 힘들다. 심지어 변경을 해서는 안될 중요한 변수의 데이터를 변경해서 큰 에러를 발생 시킬 수도 있다. 동일한 함수명을 사용하는 전혀 다른 두 함수 또한 큰 문제를 발생시킬 것이다.
위 처럼 자바스크립트 파일이 두 개밖에 없거나 상당히 적다면 변수명을 나누어 사용하는 등 문제를 사전에 방지할 수 있겠지만, 대규모 프로젝트에서는 수십명의 개발자들에 의해 수백개의 코드가 작성되기 때문에 사전에 방지하는 것은 거의 불가능에 가깝다.
2) 파일 전송 문제
사용자가 브라우저에서 URI를 입력하면 입력한 URI에 해당하는 파일을 서버로 부터 가져온다. 여기서 웹 애플리케이션를 구성하는 파일의 양이 많다면, 사용자의 요청에 응답하는 시간이 길어지게 된다.
만약, 파일들의 크기가 엄청 커서 1개의 파일을 요청하고 응답하는데 1초가 걸린다고 한다면 100개의 파일을 응답하는 데 100초, 1000개의 파일을 응답하는 데 1000초의 시간이 걸리는 끔찍한 사용자 경험을 선사하게된다. 사용자뿐만 아니라 서비스를 제공하는 입장에서도 엄청난 양의 파일을 주고 받으면서 생기는 비용적인 문제가 발생할 것이다.
하나의 파일안에 모든 스크립트를 작성한다면 이러한 문제를 해결 할 수 있겠지만 유지보수 측면에서 봤을 때에는 상당히 좋지 못한 방법이다.
번들러(Bundler) 두.둥.등.장.
위의 문제들을 해결하기 위해 여러개의 파일을 하나의 파일로 묶어주는 번들러(Bundler)가 등장했다.
번들러는 대표적으로 Webpack, Parcel, Rollup, Browserify등이 있다.
번들러의 기능

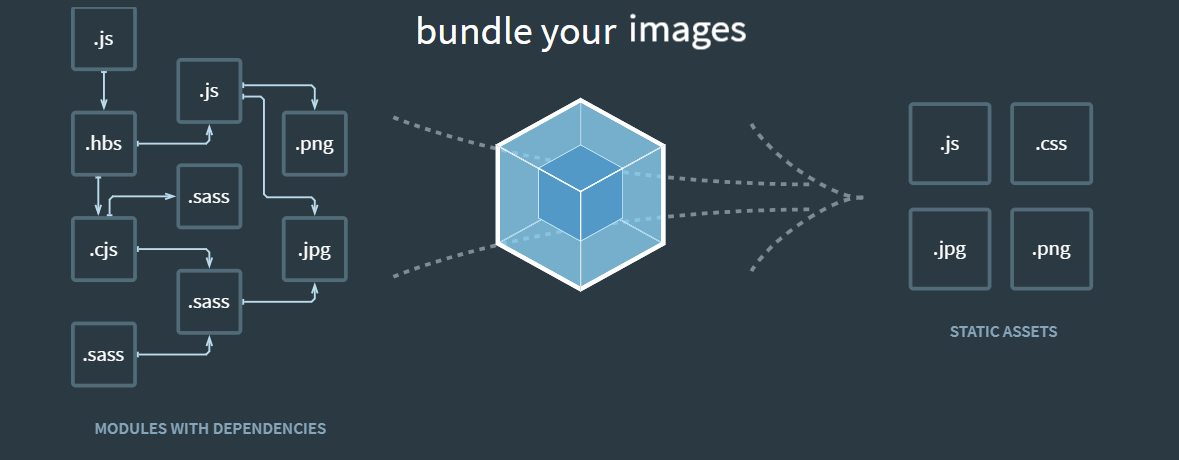
사실 번들러는 단순히 자바스크립트 파일들 뿐만 아니라, 애플리케이션에 필요한 모든 종류의 파일들을 모듈 단위로 나누어 최소한의 파일 묶음(번들)으로 만들어 낸다. 뿐만 아니라 자바스크립트 파일을 외부에서 알아 보기 힘들게 코드를 변환하는 작업(Uglyfy)을 한다거나, 최신 문법의 자바스크립트를 모든 웹 브라우저에서 작동할 수 있게 ES5문법으로 변환(Transpile)하는 등 다양한 기능을 지원 한다.
때문에 번들러를 사용하게 되면 다음과 같은 장점들이 있다.
1. 네트워크 병목 현상 해결 - 여러 파일을 최적화 해서 하나의 파일로 묶기 때문에 주고 받는 파일의 크기를 줄여줆
2. 모듈 단위 코딩 - 유지 보수가 편함, 코드의 가독성 향상
3. 다양한 서드파티 기능 이용
- Webpack의 경우 Babel-loader과 같은 다양한 로더를 이용해서 모던 자바스크립트나 SASS를 사용할 수 있다.
번들러 비교

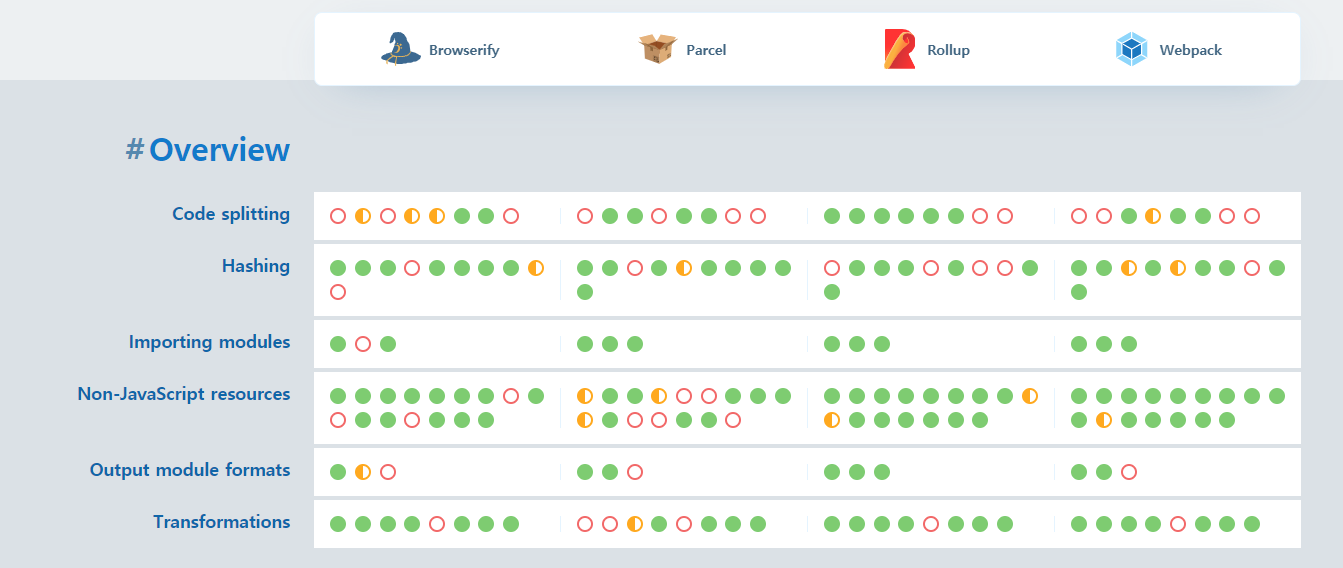
아직은 써보지는 않았지만 번들러들은 각각 장 단점이 있어서 프로젝트의 목적에 따라 알맞는 번들러를 사용하면 된다.
- 많은 서드파티를 필요로 하는 복잡한 어플리케이션이라면 Webpack
- 최소한의 서드파티로 라이브러리를 만들고 싶다면 Rollup
- 복잡한 설정을 피하고 비교적 간단한 어플리케이션을 만들고 싶다면 Parcel
참고
JavaScript 번들러로 본 조선시대 붕당의 이해 - 재그지그의 개발 블로그
JavaScript 모듈 표준화의 제안부터 현대 모듈 번들러 등장까지의 역사를 정리해봅니다.
wormwlrm.github.io
[Bundler] 왜 Bundler을 사용해야하는가?
Bundler > 참고 자료 : https://www.youtube.com/watch?v=cp_MeXO2fLg&list=PLuHgQVnccGMChcT9IKopFDoAIoTA-03DA&index=1 > 이 글은 Bundler에 대해 공부하면서 정리한 내용입니다. 부족한
velog.io