[Browser] 브라우저의 동작 원리
브라우저의 구조
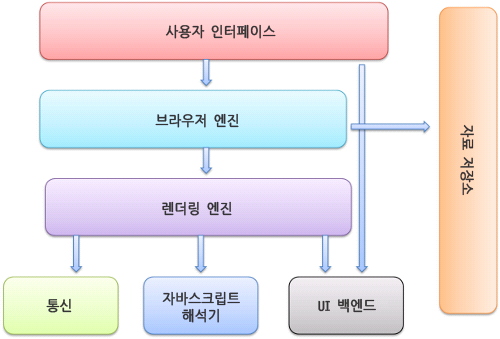
대부분의 브라우저는 아래 일곱가지의 구성요소로 이루어져있다.
1. 사용자 인터페이스 - 사용자가 요청한 페이지를 보여주는 창을 제외한 보든 부분 (새로고침 버튼, URI 입력창 등)
2. 브라우저 엔진 - 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어
3. 렌더링 엔진 - 요청한 콘텐츠(페이지)를 화면에 표시. (ex. WebKit, Gecko)
4. 통신 - HTTP, HTTPS 요청을 받으면네트워크 처리 후 응답을 전달. (OS에서 실행됨)
5. UI 백엔드 - Render Tree를 브라우저에 그림
6. 자바스크립트 해석기(엔진) - 자바스크립트 코드를 해석하고 실행 (ex. V8)
7. 자료 저장소 - 모든 종류의 자원을 저장. (ex. Cookie, Local Storage)

렌더링 순서
1. 사용자가 브라우저의 인터페이스에 URI를 입력
2. 브라우저 엔진은 우선 자료 저장소에서 URI에 해당하는(캐싱 된) 자료를 찾아 렌더링 엔진에 전달
자료가 없다면 저장이 되어있지 않다면 렌더링 엔진에게 URI를 전달
3. 렌더링 엔진은 브라우저 엔진에서 가져온 자료를 분석. 동시에 통신레이어에게 URI 주소값을 전달
4. 통신레이어가 서버에 URI에 해당하는 서버에 데이터를 요청 후 응답 대기
5. 응답받은 데이터에서 HTML, CSS는 렌더링 엔진이 파싱. JavsScript는 자바스크립트 해석기로 전달해 파싱
6. 자바스크립트 해석기는 파싱한 결과를 렌더링 엔진에 전달하여 DOM Tree를 조작
7. 조작이 완료된 DOM Node(DOM Tree의 구성요소)는 Render Object(Render Tree의 구성요소)로 변함
8. UI Backend는 Render Object를 브라우저 렌더링 화면에 띄움
렌더링 엔진의 동작 과정

렌더링 엔진은 URI를 통해 요청을 받아 해당하는 데이터를 렌더링하는 역할을 담당한다.
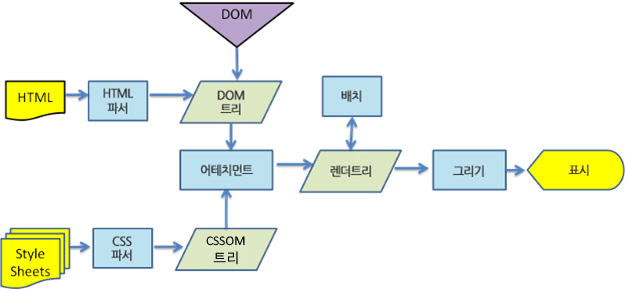
- HTML 파싱을 통한 DOM Tree 구축, CSS 파싱을 통한 CSSOM Tree 구축.
- DOM Tree, CSSOM Tree를 결합 해 렌더 트리를 생성
- 렌더 트리 배치(Layout): 렌더 트리가 생성이 끝나면, 각 node 가 정확한 위치에 표시되기 위해 이동한다.
- 렌더 트리 그리기(Paint): 각 노드 배치를 완료하면 UI 벡엔드에서 각 node를 가로지르며 paint 작업을 한다.
* 1번과 2,3,4번은 병렬적으로 진행된다.
(Webkit과 Gecko가 사용하는 용어는 조금 다르지만, 기본적인 동작 과정은 동일하다.)
정리
유저가 브라우저 주소창에 URI를 입력 → 해당 URI에 존재하는 파일을 불러온다 → 브라우저는 텍스트로 이루어진 html 파일을 파싱 → 한줄한줄 읽으면서 DOM트리를 생성 → 중간에 link태그를 만나 CSS요청이 발생하면, 요청과 응답과정을 거치고 CSS를 파싱 → CSS파싱이 끝나면 HTML파일 파싱 계속 진행 → 완성된 DOM트리와 CSSOM트리를 합쳐 Render Tree를 생성 → 각 노드를 배치 후 UI 백엔드를 통해 그리기
* 위에서 알 수 있듯, HTML 태그는 위에서 부터 한줄씩 읽어 내려간다. 그렇기 때문에 중간에 CSS나 JavaScript태그가 있다면 파싱을 중단하고 해당 요청을 먼저 수행한다.
참고
http://d2.naver.com/helloworld/59361
Website는 어떻게 보여주게 될까? — (2)
웹페이지가 렌더링되는 과정에 대해 설명해보고자 합니다.
pks2974.medium.com
davidhwang.netlify.app/Developments/browser-rendering-process/
browser rendering process
browser elementsbrowser rendering processrendering engine(webkit) working processHTML, CSS parsing processrender processbrowser elements사용자 인터페이스 : 주소표시줄, 이전/다음 버튼, 홈버튼, 새로고침/정지 버튼 등 요청한
davidhwang.netlify.app