02. SSL 적용하기 (AWS Certificate Manager, Route 53)
이제 도메인(http://music.leehov.in)을 입력하면 내가 만든 music player 앱을 확인할 수 있다. 하지만 https가 아닌 http로만 접속이 가능하다. 조금더 안전한 사이트로 만들기 위해 ssl 인증서를 발급받아서 https로만 접근을 할 수 있도록 만들어보자!
1. 네임 서버 변경하기 (Route 53)
우선 아마존에서 무료로 제공하는 SSL인증서를 이용하기 위해서는 내 도메인의 네임서버(NS)를 변경해주어야한다.
네임서버(NS)는 A나 CNAME등의 특정 도메인에 관한 DNS 레코드를 저장하는 서버다. 그래서 사실 내가 music.leehov.in라고 쳤을때에는 leehov.in에 등록되어있는 NS에 먼저 접근을 해서 관련 DNS 레코드들을 확인 후 응답하는 형식이다.
우선, Route 53에 내 호스팅 영역을 생성한다.
Route53 > 호스팅 영역 > 호스팅 영역 생성 >
기존에 도메인을 발급을 받았던 사이트에 가서 도메인 이름에 내 도메인(leehov.in)을 입력하고 호스팅 영역을 생성한다.

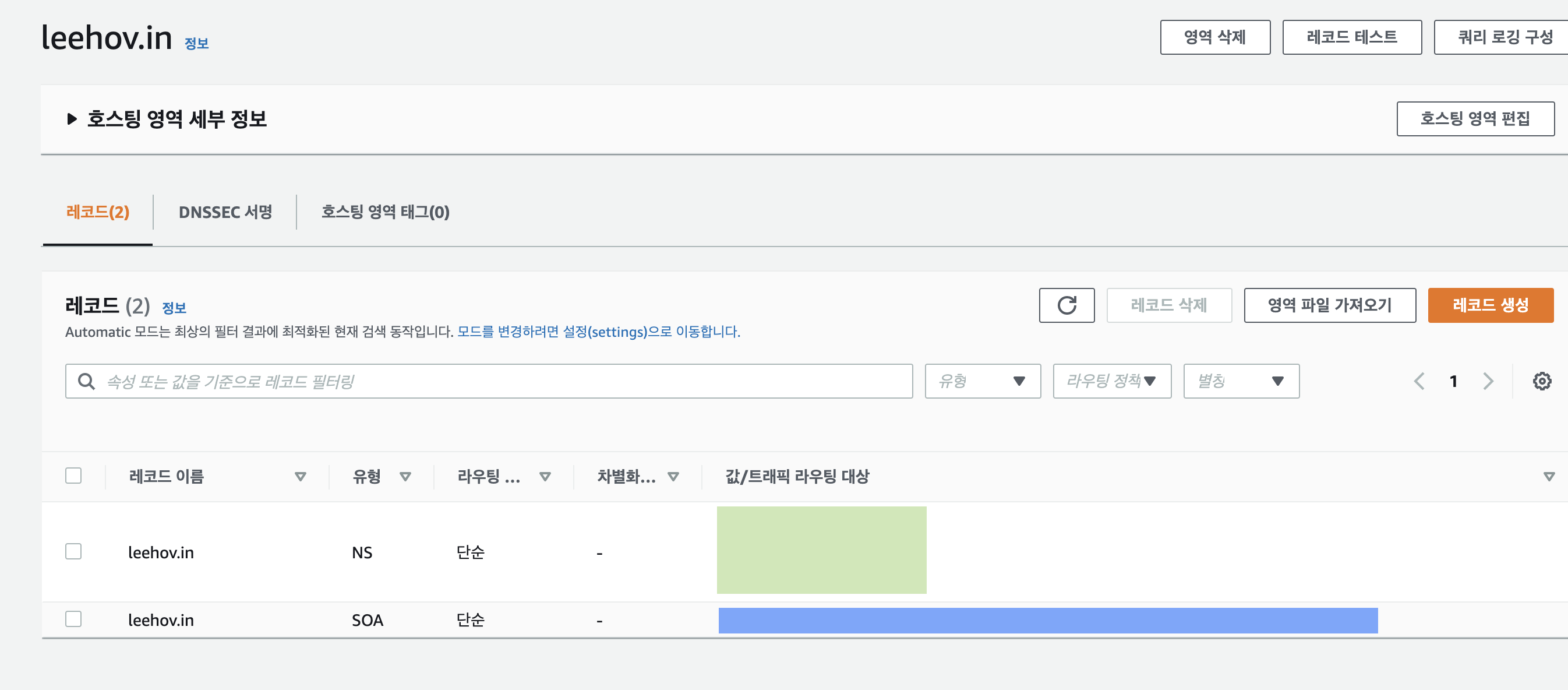
그러면 위와 같은 화면이 나오는데, 내가 도메인을 발급받은 사이트에 가서 NS를 Route 53에 등록된 NS(네임서버)로 변경해준다.

자, 그러면 NS를 변경했으니 기존의 DNS 설정 사이트(나는 gabia)에서 설정한 DNS 레코드들을 Route 53으로 모두 옮겨야 한다!
Route 53 호스팅 영역에서 내 도메인으로 들어가 기존에 설정 했던 DNS 레코드가 있다면 하나씩 옮겨서 작성해주자.
2. ACM (Amazon Certificate Manager)에서 인증서 발급받기
이제 SSL 인증서를 받아야 하는데 예전부터 애용하던 AWS에서 제공하는 무료 인증서를 받기로 했다.
해당 페이지로 들어가서 왼쪽의 [인증서 프로비저닝] 화면을 선택하고, 인증서 요청 버튼을 클릭한다.


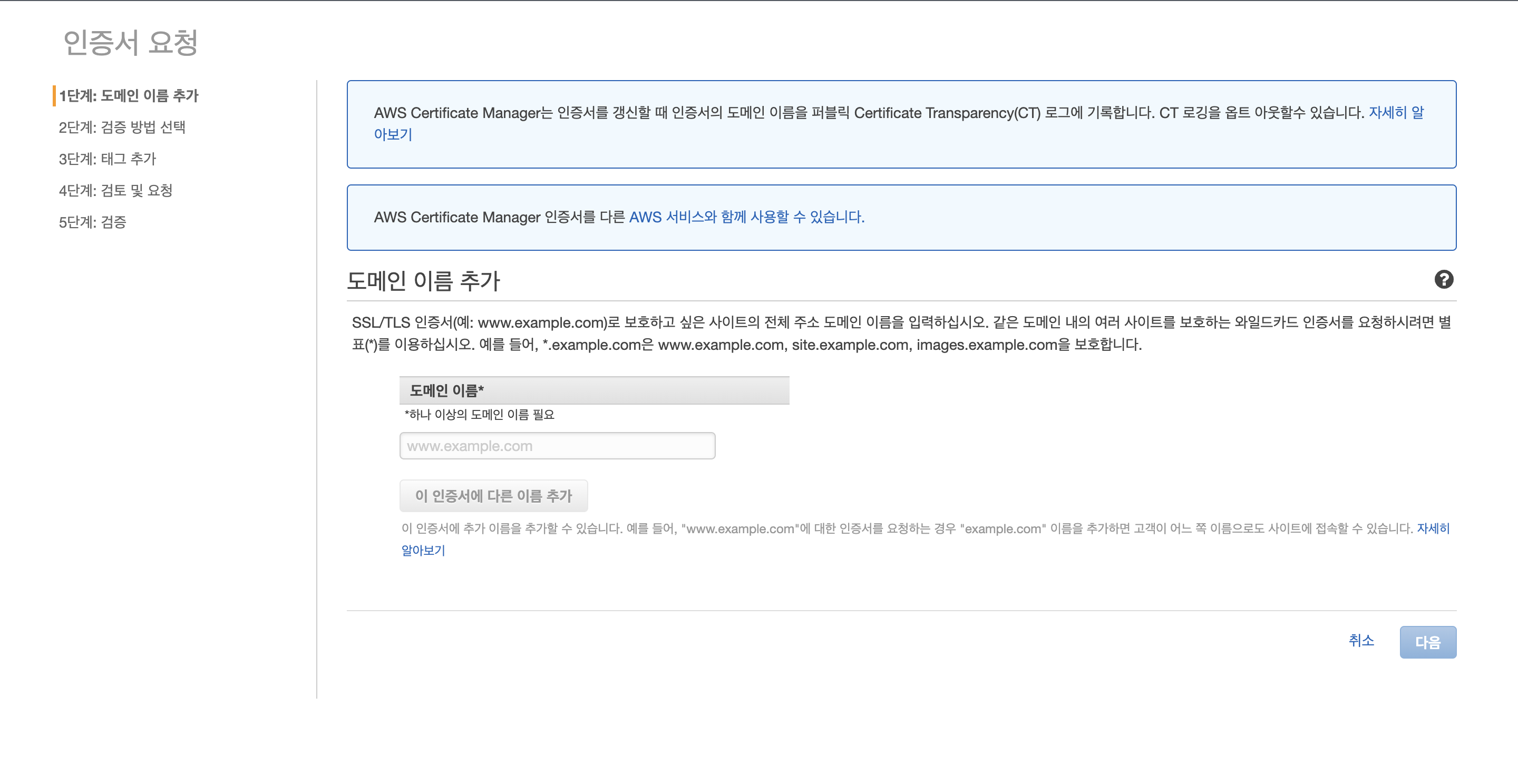
이제 도메인 이름을 추가 해야하는데, 모든 서브 도메인에 대한 SSL을 받고싶으면 와일드카드 인증서(*.your.domain)를 요청하면 된다.
내 도메인은 leehov.in (이호ㅂ.인)이고 이 도메인의 서브 도메인으로 블로그, 이번에 올릴 음악 파일 등 다양한 프로젝트를 올릴 예정이므로 와일드 카드 인증서를 요청했다. (*.leehov.in)


그 다음에 쭉 쭉 넘어가서 검증 단계로 넘어오면 내 도메인인지 인증을 위해 추가해야할 DNS 구성 값을 알려준다. 해당 정보를 펼치면
Route 53 에서 레코드 생성이라는 버튼이 있다. 이 버튼을 클릭하면 조금 전 만들어 놓은 Route 53에 자동으로 DNS 설정 된다.
새로 설정된 레코드는 CNAME이라는 유형인데, 지난 포스트에서 설정했던 A 레코드와 CNAME 레코드의 차이는 아래와 같다.
A
도메인 주소를 서버의 IP 주소로 직접 매핑시키는 방법
첫 번째 컬럼으로 a.leehov.in 두번째 칼럼으로 123.123.123.123을 설정하면, 사용자가 a.leehov.in을 요청했을 때 DNS서버는 123.123.123.123을 전달하게 된다.
CNAME
도메인 주소를 또 다른 도메인 주소로 매핑 시키는 방법
위의 A 레코드가 추가 돼있는 상태에서, CNAME을 새로 추가한다고 가정해보자.
첫 번째 칼럼으로 cname.leehov.in, 두번째 칼럼에 a.leehov.in을 설정하면, 사용자가 cname.leehov.in을 요청했을 때 DNS 서버는 a.leehov.in을 전달하게되고, 다시 사용자가 a.leehov.in을 요청하면 DNS 서버는 최종적으로 123.123.123.123을 전달하게 된다.
A 레코드는 IP주소가 변경되면 연결된 도메인의 컬럼을 모두 변경 해주어야 하지만 CNAME같은 경우에는 연결된 도메인의 A 레코드 컬럼만 변경해주면 되기 때문에 IP가 자주 변경되는 환경에서 유연하게 대처할 수 있다는 장점이 있다. 하지만 IP주소를 얻는 데 까지 있어서 DNS 서버와의 여러번의 전송이 필요해 성능저하를 유발할 수 있다.
3. ELB 생성하기
이제 발급받은 SSL 인증서를 내 페이지(music.leehov.in)에 적용해보자! 안타깝게도 AWS에서 발급 받은 인증서는 AWS의 로드밸런서를 통해서만 사용이 가능하다. (무료 인증서를 사용하기 위해서는 유료 서비스를 이용해야만 한다...?)
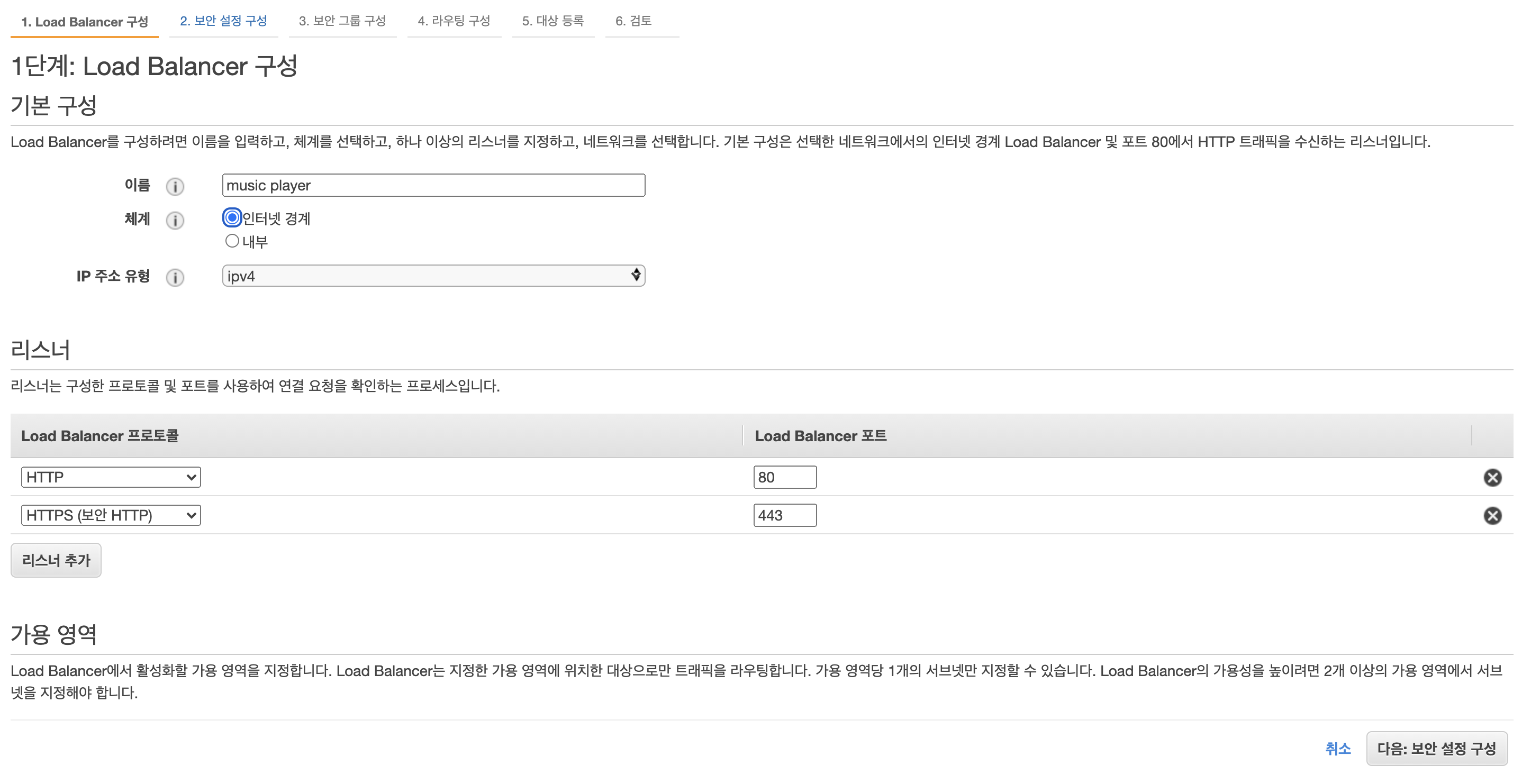
EC2 > 로드밸런서 > LoadBalancer 생성 > Application Load Balancer 생성

기본 구성에서 리스너의 프로토콜에 HTTP, HTTPS 모두 열어준다. HTTP로 요청을 오는것을 HTTPS로 리다이렉션을 시켜주기 위함인데 자세한 내용은 조금 있다가 다루겠다.
가용 영역의 서브넷은 두가지 이상 아무거나 선택해주면 된다. (한 지역은 반드시 내 인스턴스의 가용영역을 포함해야한다!) 다음으로 넘어가자!

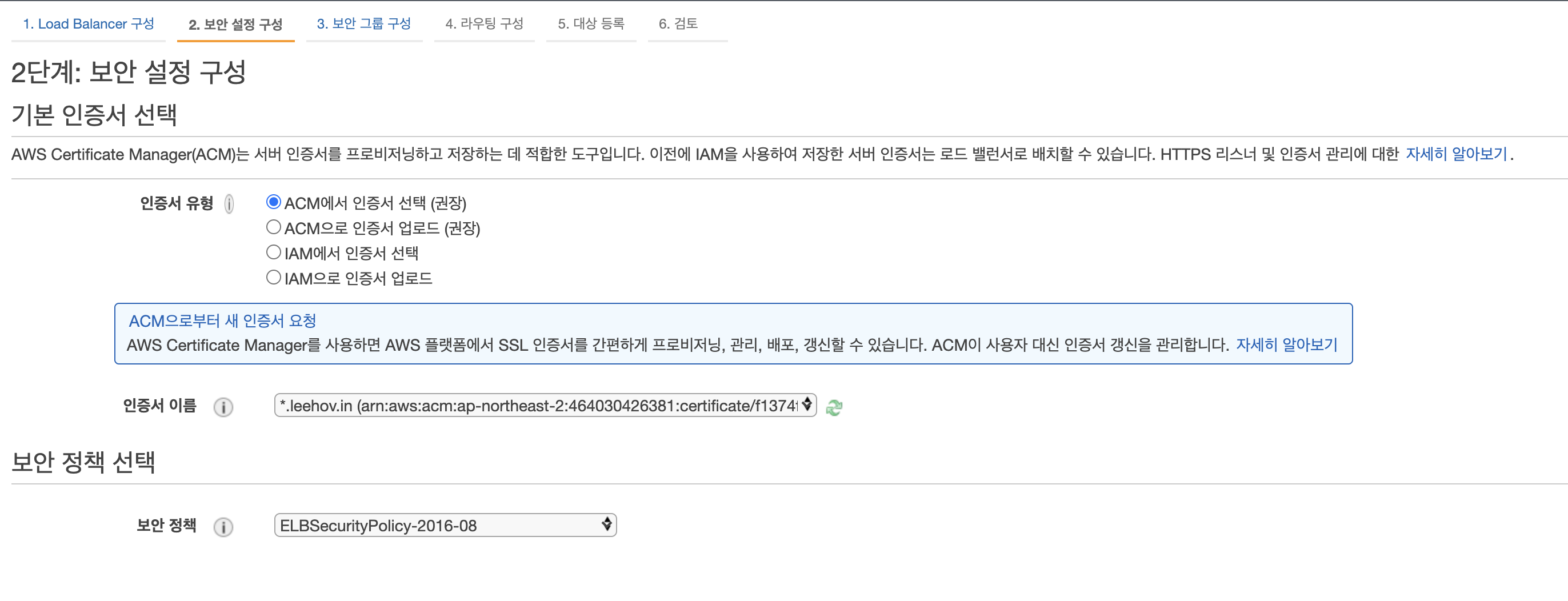
조금전에 발급받았던 인증서가 자동으로 선택된다. (만약 발급받은 인증서가 여러개면 내가 적용할 인증서를 선택하면 된다.)
보안 그룹은 기존에 있는 보안그룹으로 일단 설정하고, 넘어간다.
라우팅 구성에서 새로운 대상그룹을 만들고 HTTP 프토토콜로 설정한다.
(유저가 도메인으로 접근하면 HTTPS 프로토콜을 통해 내 로드밸런서로 접근하고, 내 로드밸런서가 HTTP 프로토콜로 내 웹서버에 접근 하는것이다.)


이제 마지막으로 대상 등록에 대상 인스턴스를 등록한 다음 로드밸런서를 생성하면 된다!
4. HTTP 리다이렉팅
사용자들이 http로 접근을 했을 때, https로 리다이렉팅을 해 주기 위해서는 로드밸런서의 리스너를 수정해야한다.

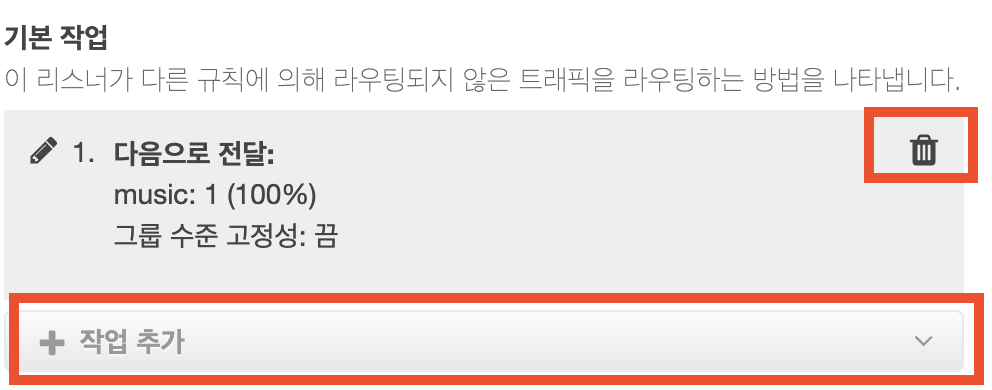
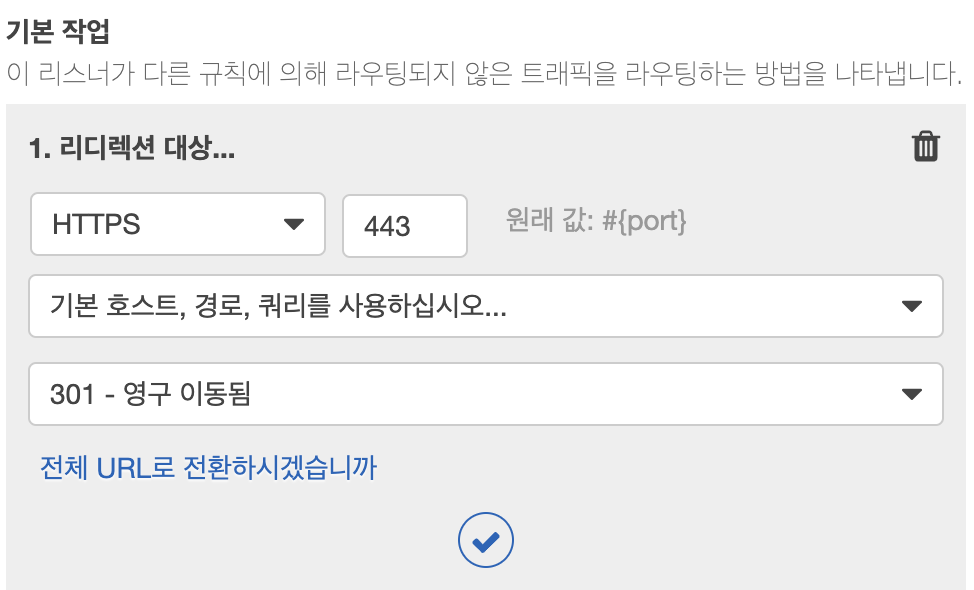
HTTP:80의 체크박스를 선택하고 편집 버튼을 누르면 다음과 같은 화면이 나오면, 기본 작업 항목에서 생성되어있던 작업을 삭제하고 새로운 작업을 추가한다. 새로운 작업은 HTTPS의 기본 포트인 443으로 리디렉션을 해주면 된다.


5. DNS 설정 변경
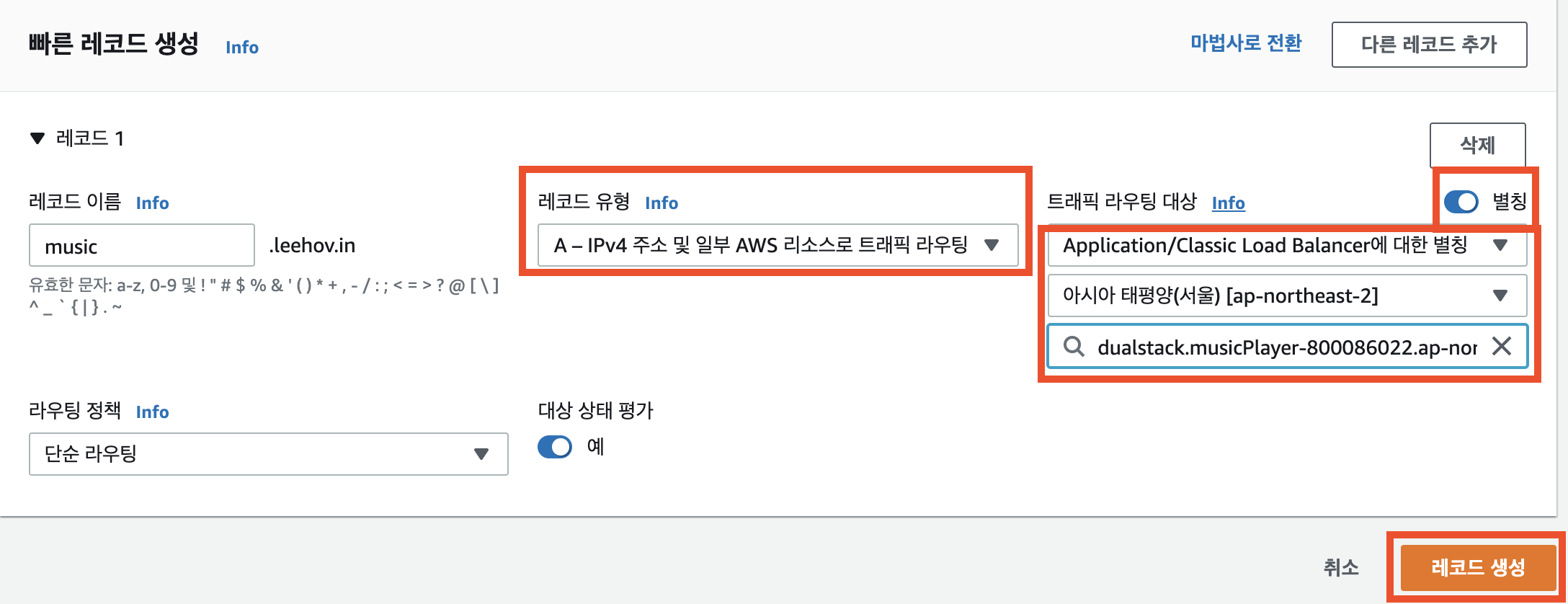
기존에 설정했던 music.leehov.in의 도메인은 내 인스턴스의 ip로 직접 연결 돼 있었다. 이제 해당 레코드를 삭제하고 내 서브 도메인을 내 ALB로 연결을 해 주기만 하면 된다. 우선 기존의 music A레코드를 삭제한 뒤 새로은 A 레코드를 생성한다.
이번에는 IP를 직접 세팅하는 것이 아닌 방금 만든 로드밸런서를 바로 연결 할 수 있는데, 우측에 별칭 토글을 누른 뒤 내가 로드밸런서를 생성한 지역을 누르면 내가 방금 만든 로드밸런서가 검색이 가능하다.


이제 드디어 https로 내 앱에 접속할 수 있게 되었다..! HTTP 리다이렉션은 처음에 바로 적용은 안되고 시간이 좀 지나면 된다 🙂
다음번에는 보안과 관련된 설정을 한번 다뤄봐야 겠다~!