우아한 테크캠프 5주차 회고
대시보드 느낌으로!
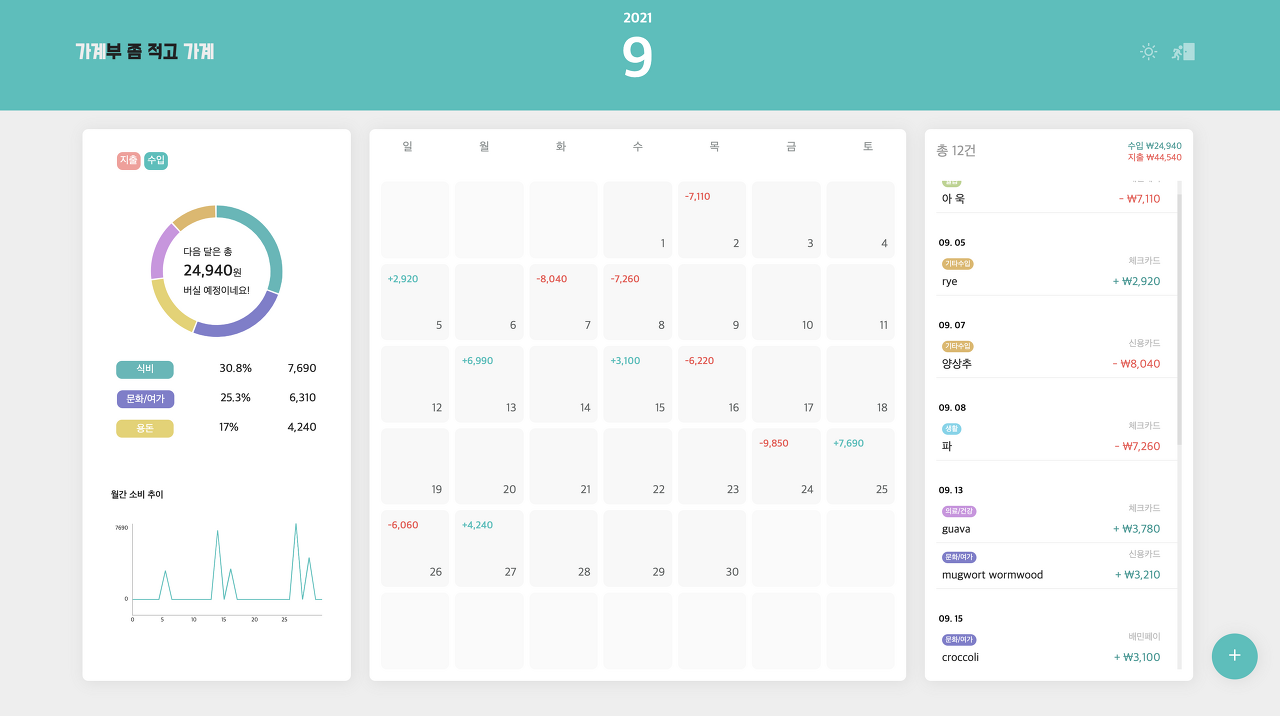
프로젝트를 진행하면서 디자인의 변화를 조금 주고싶었다. pc버전의 가계부에서는 사실, 페이지를 이동하면서 그래프와 달력, 지출 내역을 왔다갔다 하는 것 보다는 한눈에 모든 내용을 보여주는 것이 사용자 입장에서 더 편할것이라 생각했다. 그래서 과감하게 페이지 기능을 제거하고 (주말에 만든 라우터는 필요가 없게 되었다...) 한 페이지에 대시보드 형식으로 모든 데이터를 보기 좋게 넣는데 힘썼다. 다행히 내가 생각한 레이아웃 대로 잘 나와서 기분이 좋았다 👍🏻
Chart
우혁님이 맡은 Chart 부분을 보면서 내용을 정리해봤다. 처음에는 canvas로 그릴지 svg로 그릴지 고민을 했는데, canvas로 차트그리기에 도전한 그림님이 svg를 추천해 주셔서 (canvas는 원형 차트가 살짝 깨지고 영역이 정 사각형으로 이루어 져 있어서 마우스 호버를 할 수 없기 때문) svg로 진행했다.


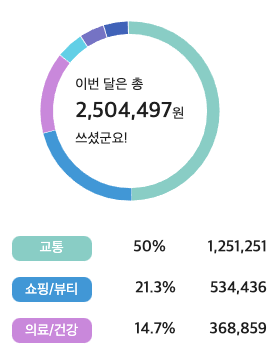
도넛 차트
프로젝트에서는 각 그래프의 시작지점, 종료지점의 degree를 계산 후, path로 곡선을 만들었는데
추 후에 보니 circle 태그로 조금 더 간편하게 도넛차트를 구현할 수 있을 것 같아 한번 혼자서 만들어 봤다.
<svg>
<circle cx cy r stroke stroke-width fill stroke-dasharray stroke-dashoffset />
...
<circle cx cy r stroke stroke-width fill stroke-dasharray stroke-dashoffset />
</svg>
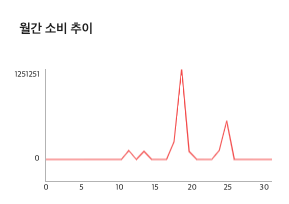
선형 차트
선형 차트는 조금 더 간단했다. 하나의 path를 그려주면 되기 때문에 각 좌표들을 받아와서 M, L 속성에 쭉 이어주면 된다.
<svg>
<path
M X1 Y1 L X2 Y2
M X2 Y2 L X3 Y3
...
M Xn-1 Yn-1 L Xn Yn
/>
</svg>
OAuth
이번에는 자체 로그인 및 깃헙 간편 로그인을 구현했다.
자체 로그인은 다음의 프로세스를 거친다.
1. 유저의 email, PW를 바디에 담아 POST요청
2. PW를 hashing후 DB에 저장
3. jwt 라이브러리를 이용해 token을 발급
4. 발급된 access_token을 클라이언트로 전송 후 LS에 저장
5. 이 후, token을 헤더에 담아 모든 데이터 요청
깃헙 간편 로그인을 구현하는데에는 다음과 같은 프로세스를 거친다.
1. GitHub Developer settings에서 APP을 만들고 해당 정보를 확인
2. GET https://github.com/login/oauth/authorize?client_id={client_id}&redirect_uri={http://...} 형태로 앱 승인 code 취득
3. 받은 코드를 사용하여 POST https://github.com/login/oauth/access_token로 정보를 요청
4. 정상 처리되면 access_token을 발급받아 토큰을 통해 유저의 정보를 받아 옴 (이메일, user id 등)
* 여기서 내가 헤맨부분이 있는데, GET 요청으로 서버에서 redirect를 시키면 CORS 때문에 에러가 뜨고, location.href를 서버 도메인으로 변경해서 redirect를 시키면 정상적으로 작동 했다. 어떤 차이가 있는지 곰곰히 생각 해봤는데, 아무래도 후자는 결국 서버로 먼저 도메인이 바뀐 다음 다른 도메인으로 리디렉션을 시키기 때문에 CORS가 안뜨는 것 같았다.
그래서 이번 결과는 ..!
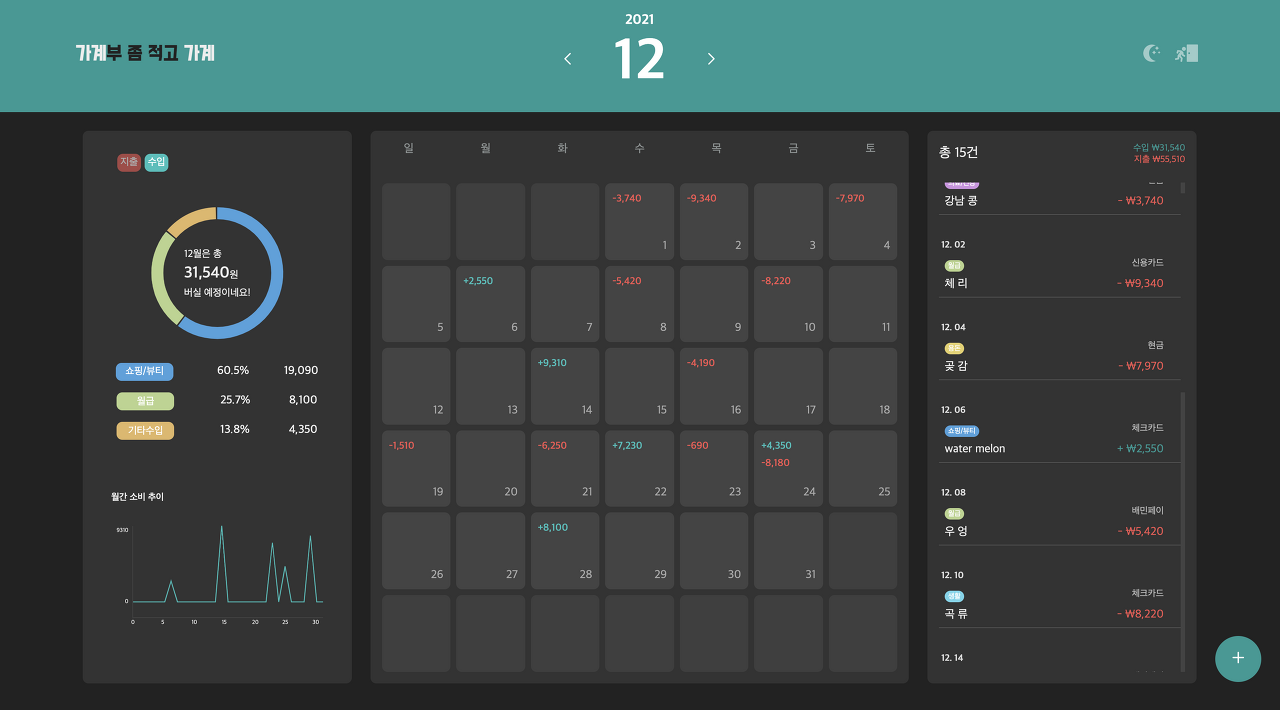
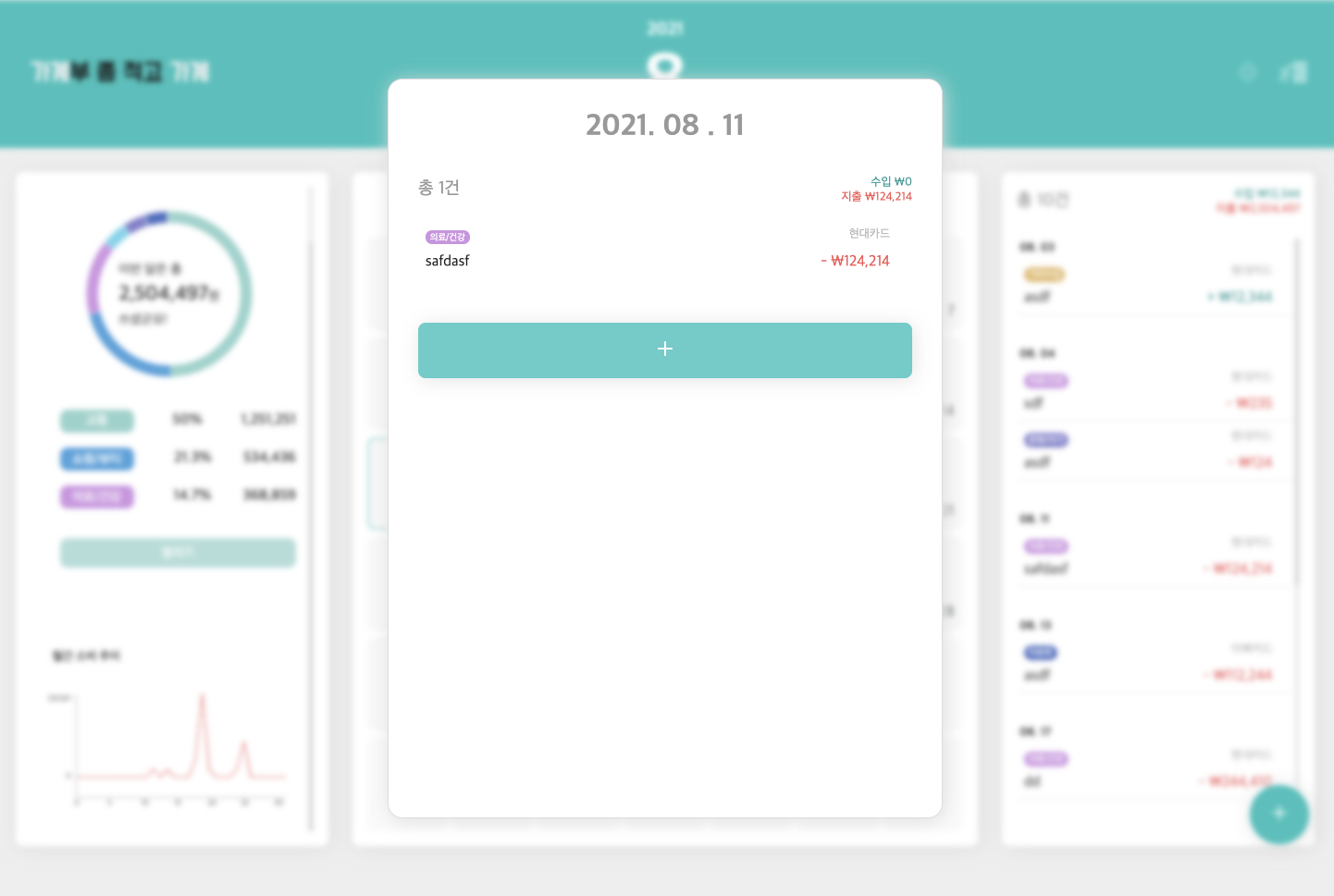
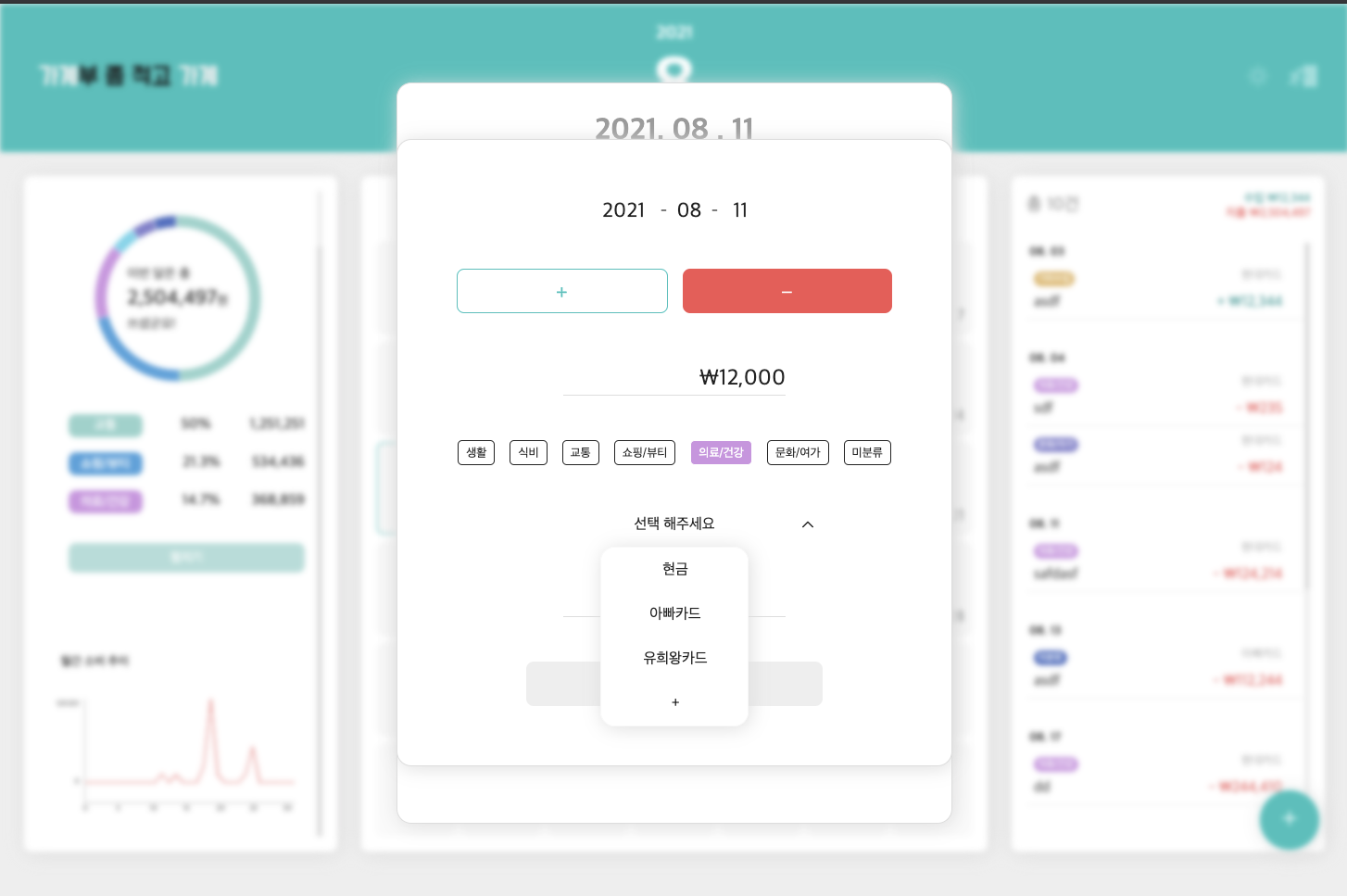
지난 프로젝트에서 프레임워크를 구현하느라 프로젝트의 완성도가 미흡했는데, 이번에는 모든 기능을 완성도 있게 만들어 내서 기분이 좋았다~! 추가로 다크모드까지 지원을 하도록 변경했고, 각 날짜별 상세 내역을 볼 수 있도록 만들었다.