우아한테크캠프 9주차 회고

드디어 마지막 최종 데모가 끝났다!
이번 3주차는 마지막 주 화요일 까지 진행이 되어 좀 더 길게 느껴졌다.
이번 주 동안 8주차에서 백엔드 작업을 한 부분을 연결하는 작업을 진행했고, 나는 아래와 같은 역할을 주로 수행했다.
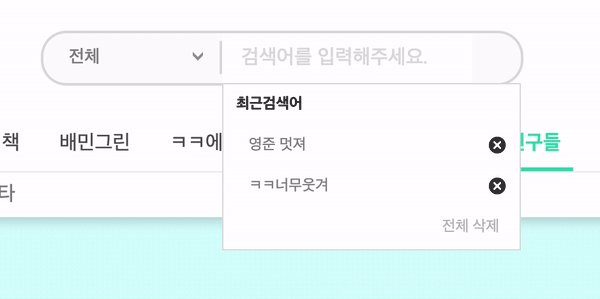
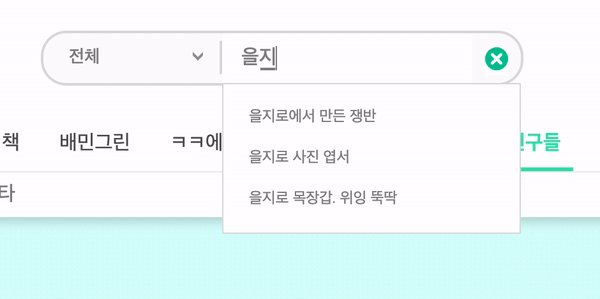
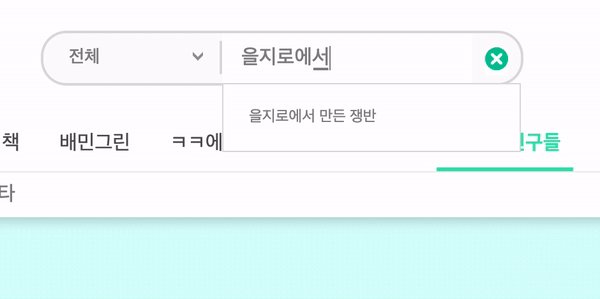
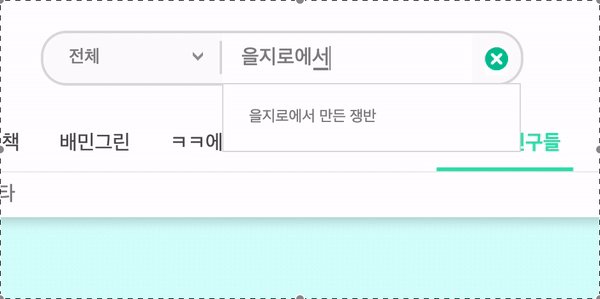
디바운스와 스로틀링을 이용한 자동완성

Debounce와 Throttle이란?
스크롤이나 타이핑 처럼 이벤트가 무수히 많이 일어날 때 해당 이벤트와 바인딩 되어있는 핸들러 또한 무수히 많이 불리는 것을 방지하기 위해사용되는 최적화 기술이다.
디바운스는 해당 이벤트가 일시 중단되었을 때, 가장 마지막의(또는 가장 처음의) 이벤트 핸들러를 실행하는 방식이고, 스로틀은 이벤트가 일어나는 동안 특정 주기로 핸들러를 실행하는 방식이다.
이해를 돕기위해 아래 예제를 만들어 뒀다 🙂 예제 링크!
처음에 검색 자동완성에서 API요청을 줄이기 위해 Debounce를 사용했는데, 유저의 타이핑이 빠르다면 타이핑을 끝마칠 때 까지 검색어 자동완성이 일어나지 않아 후에 Throttling으로 변경했다.
이 두개의 재사용성을 높이기 위해 custom hook들로 만들었고, 덕분에 다양한 컴포넌트에서 사용하게되었다!
무한스크롤, 레이지로딩 구현
무한스크롤과 레이지로딩 모두 브라우저위에서 특정 컴포넌트가 보이고 있는지 알 필요가 있었고, 이를 위해
useRef와 intersectionObserver 를 사용했다.
useLazyload.ts
const THRESHOLD = 0.05;
export default (action: () => void, threshold: number = THRESHOLD) => {
const ref = useRef(null);
useEffect(() => {
if (ref.current) {
const observer = new IntersectionObserver(
(entries) => {
entries.forEach((entry) => {
if (entry.isIntersecting && ref.current) {
observer.unobserve(ref.current);
action();
}
});
},
{ threshold }
);
observer.observe(ref.current);
return () => observer.disconnect();
}
}, [ref.current]);
return { ref };
};무한스크롤은 상품 리스트 스크롤 하단에 보이지 않는 앨리먼트를 넣어 놓고 해당 앨리먼트가 보이기 시작했을 때, 추가 product를 요청하도록 구현했다.
Error Handling


API 요청 결과에(success던 failed이던) message가 담겨있으면 Alert를 띄워 주도록 만들었다.
그리고, API요청을 하는 함수를 try catch로 감싸 statusCode에 따라 적절한 에러 핸들링을 해주도록 설정해 API를 부르는 곳마다 try catch문으로 감싸지 않더라도 서버에서 적절한 code만 응답해주면 되도록 만들었다 🙂
마무리하며
드디어 우테캠 마지막 프로젝트까지 끝났다. 좋은 동료와 성장까지 함께 얻은 뜻깊은 마지막 프로젝트였다 🙂
이제 약 한 달동안은 우아한형제들 정규직 전환과정이 이루어진다.
그동안 배운 것들을 잘 정리해서 면접때 좋은 모습을 보여드릴 수 있도록 해야지~!