-
01. 앱 내 서버에 배포하기 (AWS EC2, nginx)Projects/뮤직 플레이 리스트 2021. 6. 6. 15:16
mbti 프로젝트에서 배포에 대해서 다루긴 했지만 이번 포스팅에서는 AWS와 관련해서 조금 더 자세하게 다뤄보고자 한다.
해당 포스팅은 도메인을 구매했다는 가정하에 나머지 내용을 다룬다. (나는 Gabia에서 도메인을 구매를 했다.)
1. react build로 배포버전 생성하기
npm run build
우선 명령어를 통해 react 앱을 빌드한 뒤 형성된 build 폴더를 git에 푸쉬했다.
2. 인스턴스 (EC2) 생성하기
인스턴스란 쉽게 말해 서버 컴퓨터를 말한다. AWS에서 제공하는 클라우드 인스턴스를 EC2라고 한다.
우선 인스턴스를 만들어 배포할 App을 올려보자!
EC2 > 인스턴스 > 우측 상단의 인스턴스 시작 버튼 클릭 > 원하는 사양의 인스턴스 선택
인스턴스는 내가 원하는 사양으로 선택하면 되는데, 나는 프리 티어(무료)로 사용 가능 한 ubuntu 20.04 LTS 버전의 서버를 선택했다!
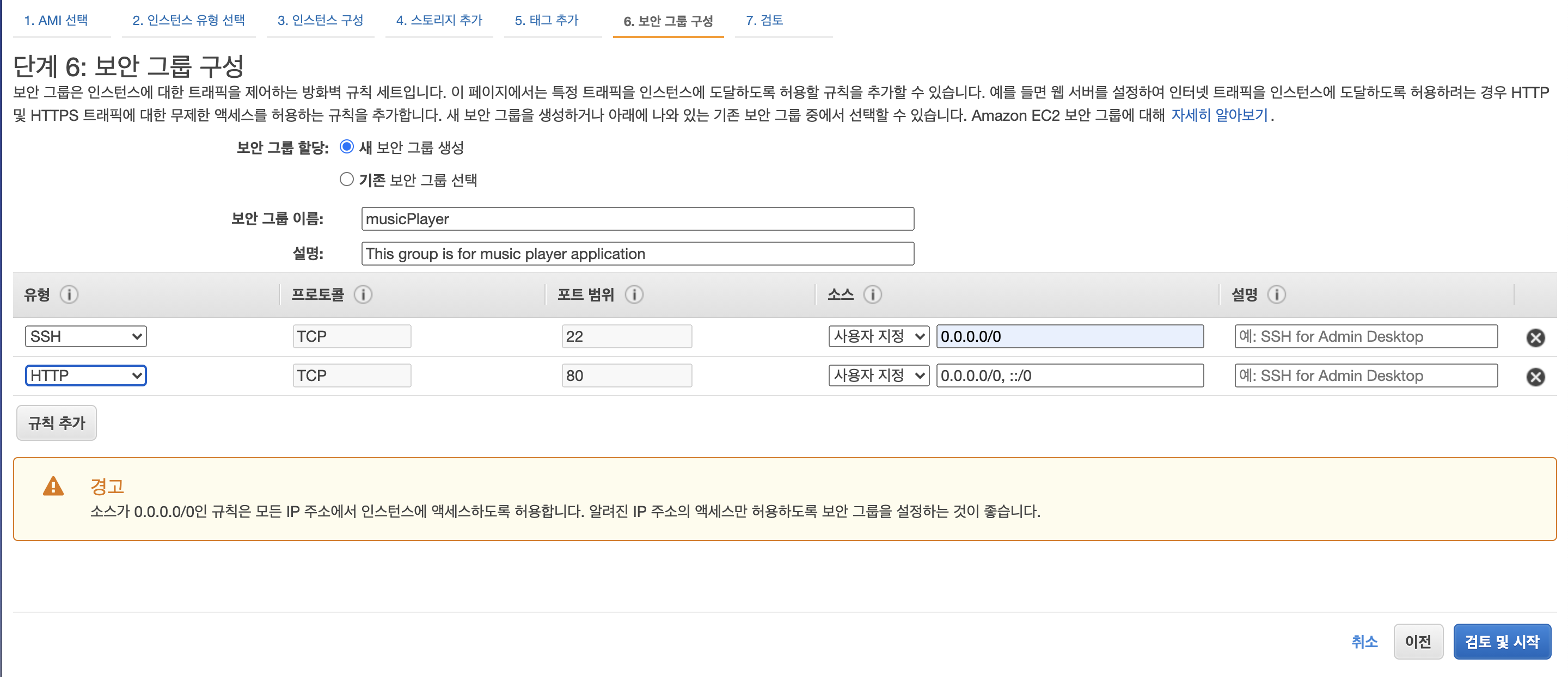
그 다음 보안 그룹 구성이 나올 때 까지 넘어간다.보안 그룹 구성에서 SSH유형은 추 후에 터미널에서 내 인스턴스로 접속하기 위해 허용을 해주고,
HTTP 유형을 추가해서 80번 포트로 내 주소에 접속했을 때 정상적으로 페이지가 보이는지 확인하기 위해 HTTP 유형을 추가해주었다.

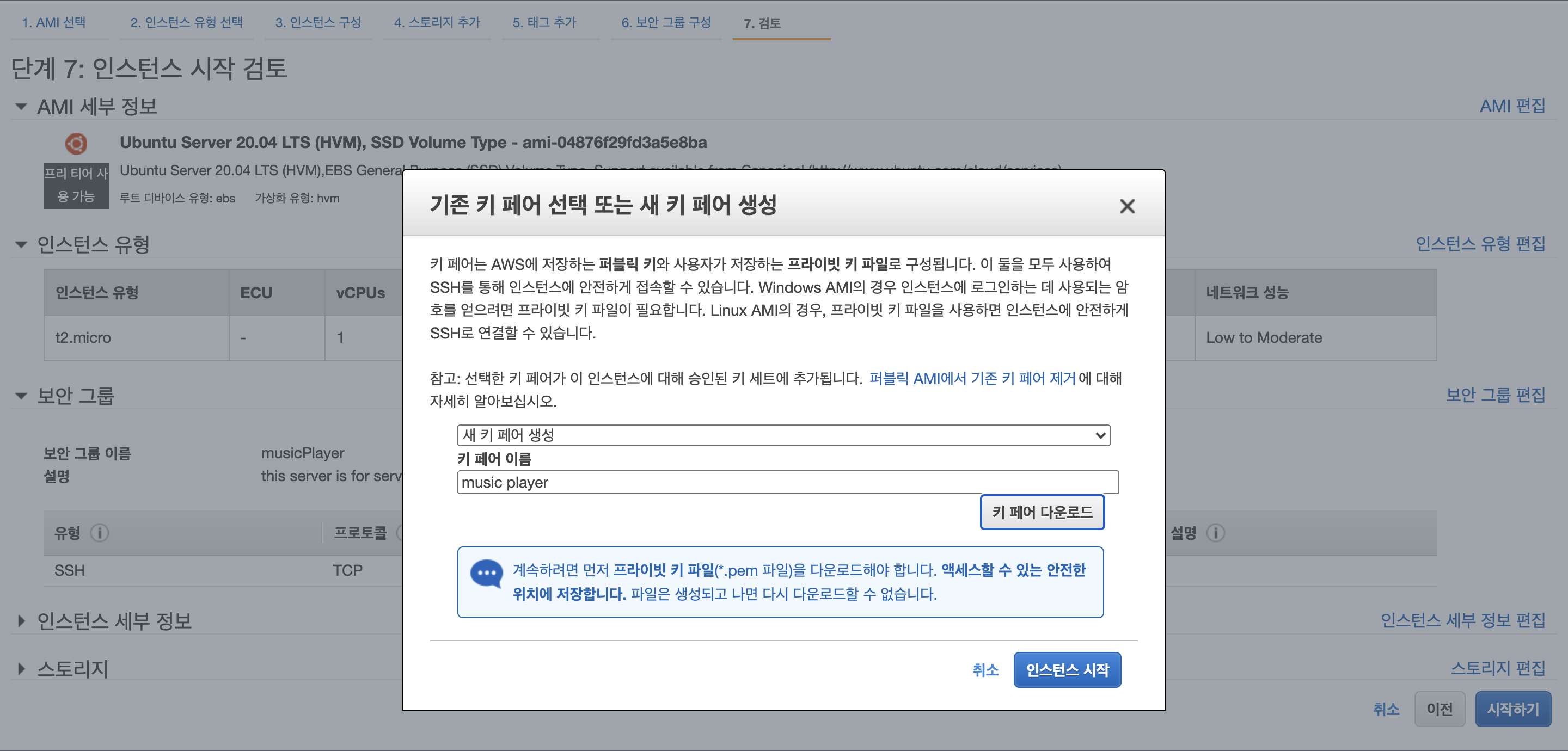
그러면 마지막에 키 페어를 선택하거나 새로운 키 페어를 생성하는 창이 생기는데, 처음 발급한다면 새 키 페어를 생성해서
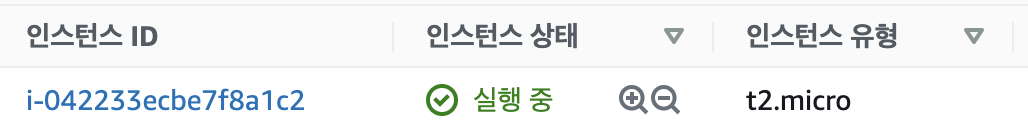
잃어버리지 않도록 .pem 파일을 아주 중요한 공간에 보관한다.그렇게 인스턴스 시작 버튼을 누르면 내 대시보드에 새로운 인스턴스가 만들어 져서 실행된 것을 확인할 수 있다. 👏🏻 (상세보기를 클릭하면 내 인스턴스의 IP주소 도 확인할 수 있다.)


3. 인스턴스에 접속해서 배포 버전 내려받기
우선 터미널에서 내 인스턴스로 접근하는 방법은, 아래 명령어를 치면 된다. pem파일을 잃어버린다면 내 서버에 접근을 할 수 없으니 절대 잃어버리지 않도록 주의하자. (만약 permission 에러가 난다면 앞에 sudo를 써 주면 된다.)
여기서 접속이 안된다면 보안그룹 구성에 SSH가 허용되어있는지 다시 한번 확인해보자.
ssh -i ./내/pem파일/위치/???.pem ubuntu@54.180.32.243

terminal을 통해 내 인스턴스에 접근 한 모습 git --version을 쳐 보면 깃이 설치되어 있는 것을 확인할 수 있다. (아마 linux 기반운영체제는 기본적으로 다 설치가 되어있나보다.)
이제 조금전 빌드파일을 올렸던 내 git파일을 내려받으면 된다.git clone https://github.com/hobinLee/musicPlayer_build.git
4. 웹 서버(Nginx) 설치 및 환경 설정하기
서버 컴퓨터에 파일만 단순히 올려서 서버가 실행되지는 않는다. Apache나 Nginx 같은 웹서버를 설치해서 구동시켜 줘야한다.
나는 이번에도 Nginx를 사용하기로 했다. (이유는 이 글을 보자)우선 패키지들을 최선버전으로 재 설치한 뒤 nginx를 설치했다.
패키지 최신버전으로 재설치
sudo apt-get update
sudo apt-get upgrade
nginx 설치
sudo apt-get install nginx
ec2의 퍼블릭 IP 주소로 입력해서 들어갔을 때 해당 화면이 뜬다면 nginx 웹서버가 정상적으로 설치 되어 작동되고 있다는 뜻이다.
만약 접속이 되지 않는다면 보안 그룹 설정에서 HTTP (Port 80)으로 허용이 되어 있는지 확인 해보자.
여기서 내가 원하는 것은 내 주소를 입력했을 때, 내가 내려받은 배포 폴더의 index.html 파일을 열어주는 것이다. nginx의 설정을 추가해서 HTML 문서들이 존재하는 루트 폴더의 위치를 직접 설정해보자.
일반적으로 /etc/nginx/sites-enabled 경로로 가면 default라는 파일이 있다. 해당 파일을 vi로 열어주자.
sudo vi /etc/nginx/sites-enabled/default
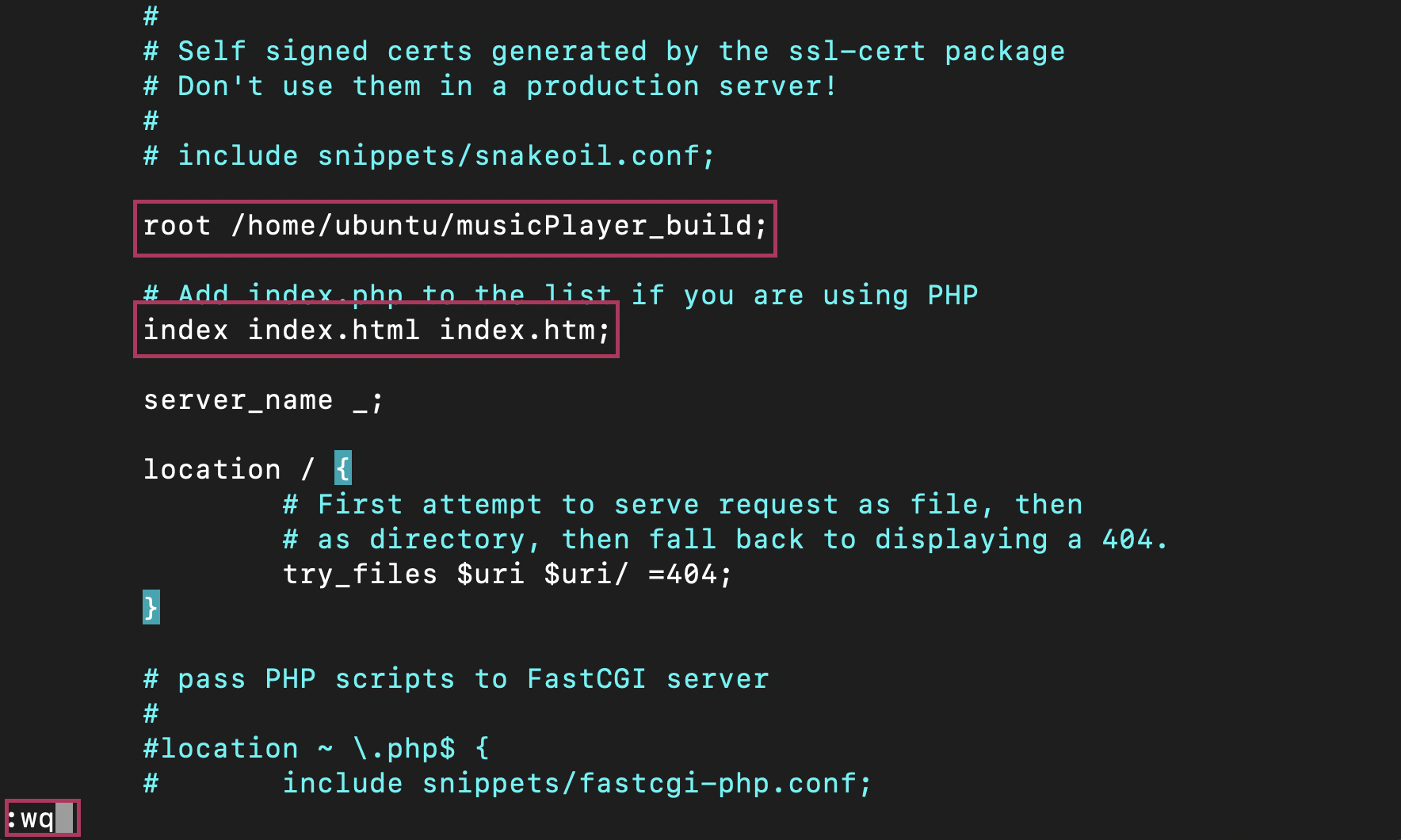
그러면 알수 없는 복잡한 텍스트파일이 나오는데, 아래 내용을 바꿔주면 된다.
i (편집 모드로 변경)
root /var/www/html; ➡ root /home/ubuntu(host 이름)/musicPlayer_build(내 빌드 파일이 담긴 폴더 이름)
index index.html index.htm index.nginx-debian.html(제거);
esc (편집 모드 종료)
:wq(저장 및 종료) 또는 :wq! (강제 저장 및 종료)
그리고 변경한 내용을 적용하기 위해서 명령어를 입력해 nginx 서버를 재구동 해준다.
nginx를 중지, 시작, 재구동 하는 명령어들
* sudo service nginx stop (서버 중지)
* sudo service nginx start (서버 시작)
* sudo service nginx restart (서버 재구동)자, 이제 브라우저에 내 IP주소를 입력해보면 서버에서 내 어플리케이션을 정상적으로 받아 올 것이다.

5. 내 도메인 설정하기
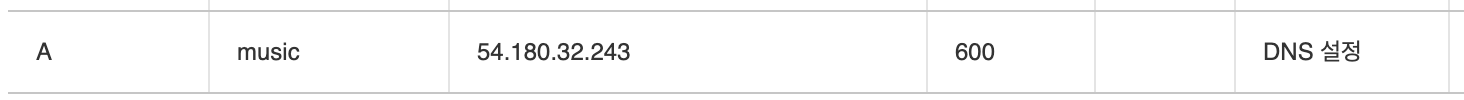
이제 마지막으로 IP를 입력하는 것이 아닌 미리 구매해 둔 도메인을 입력했을 때 페이지가 나오기만 하면 된다. 내가 도메인을 구매한 사이트에 가서 DNS설정에서 A레코드를 추가해준다.
A레코드는 내 도메인을 입력했을 때 전달해 줄 IP를 결정하는 정보다.
첫 번째 컬럼에는 내 도메인의 앞 부분에 들어갈 sub domain을 입력해주면 된다. (blog.naver.com, mail.google.com)
만약 아무것도 입력을 하고 싶지 않다면 www를 써 주면 된다.
그리고 두 번째 컬럼에는 내 인스턴스의 IP주소를 입력해주자.
자 이제 모든 설정이 완료됐다..! 이제 내 도메인을 입력하면 내 앱이 잘 나오는 것을 볼 수있다!


드디어 배포가 완료되었다...! 드디어 기나긴 여정 끝에 내 서버 컴퓨터에 내가 만든 웹 어플리케이션을 배포하게 되었다. 하지만 http로 접속할 수만 있는 사이트기에 다음 포스팅에서는 보안 인증서를 발급 받아 https로 접근하도록 만들어 보자 🙂
'Projects > 뮤직 플레이 리스트' 카테고리의 다른 글
04. 모바일 관련 문제들 해결하기 (우클릭 방지, input range 등) (0) 2021.06.14 03. CI / CD 툴을 적용해 단순 반복 작업 해결하기 (Jenkins) (0) 2021.06.12 02. SSL 적용하기 (AWS Certificate Manager, Route 53) (0) 2021.06.06
