-
03. CI / CD 툴을 적용해 단순 반복 작업 해결하기 (Jenkins)Projects/뮤직 플레이 리스트 2021. 6. 12. 15:33
단순 반복 작업의 연속...
그 전까지 나는 앱을 배포하기위해 다음과 같은 과정을 거쳤다.
1. 로컬 환경에서 테스트 하기
2. 이상이 없는 최종 버전 build하기
3. build로 나온 결과물인 dist폴더에 있는 내부 작업물들을 복사해서 build버전이 있는 git 레포지토리 폴더에 옮겨넣기.
4. build 프로젝트 git push 하기
5. 터미널에서 내 서버로 접근한 뒤(ssh) build 프로젝트 pull 받기
6. 배포 버전에 이상이 있다면 위 과정 반복하기.
코드 한 줄의 변화를 확인하기 위해 위 과정을 다시 반복해야한다고..? 모바일 환경에서 테스트할 수 밖에 없는 상황이면 다음과 같은 과정을 수 없이 반복해야 했고,
그러한 단순 작업에 들어가는 시간적, 감정적 비용이 상당했다.CI / CD란?
이러한 문제를 해결하기 위해 우리의 위대한 개발자들은 코드 통합, 테스트와 배포등의 단순 반복작업을 자동화 해주는 툴 들을 개발했고,
여기서 CI와 CD라는 용어가 생겨났다.
CI (Continuous Integration)란 여러 개발자가 작성하거나 수정한 소스를 지속적으로 통합하고 테스트하는 것을 뜻하고,
CD (Continuous Delivery/Deployment)는 개발, 통합, 배포, 릴리즈, 테스트를 자동화하여 지속적으로 배포하는 것을 말한다.
일반적으로 대부분의 툴들이 이 두가지의 기능을 함께 제공하기 때문에 CI / CD라고 묶어서 많이 이야기 한다.
Jenkins
이번에 나는 가장 대표적인 툴인 Jenkins를 활용해서 이번 음악플레이어의 배포를 자동화 해보고자 한다.
(Bamboo라는 툴도 유명하지만 부분 유료에 학습곡선이 가파르다고 한다.)Jenkins의 대표적인 장점은 다음과 같다
1. 오픈소스이기 때문에 무료로 이용 가능하다!
2. 커뮤니티가 활발하고, 다양한 추가 기능들을 제공하는 플러그인등이 계속해서 나오고있다.
3. 설치와 사용이 간단하다.물론 몇몇 단점도 존재하는데
1. JIRA등의 이슈 트래킹 SW와 연계가 불편하다.
2. 보안 및 권한 설정이 다른 툴들에 비해 까다롭다.첫 번째 문제는 아직 이슈 트래킹은 하지 않기 때문에 넘어가고 2번은 Jenkins의 사용 경험을 축적하기 위한 목적이 더 컸기 때문에 문제가 되지 않았다!
AWS EC2 (ubuntu 18.04 LTS)에 Jenkins 설치하기
이제 내 서버에 젠킨스를 설치해보자..!
1. Java 설치
우선 아래의 명령어를 입력해 자바가 내 인스턴스에 설치가 되어있는지 확인해본다.
$ java -version
만약 자바가 설치되어 있지 않다면 JRE, JDK설치 명령어를 입력해 java 8버전을 설치한다.
$ sudo apt-get install openjdk-8-jre
$ sudo apt-get install openjdk-8-jdk다시 java의 버전을 확인 해보면 잘 설치되었음을 알 수 있다.
$ java -version
openjdk version "1.8.0_292"
OpenJDK Runtime Environment (build 1.8.0_292-8u292-b10-0ubuntu1~20.04-b10)
OpenJDK 64-Bit Server VM (build 25.292-b10, mixed mode)2. apt-get 을 이용하여 Jenkins 설치
아래 명령어를 통해 jenkins key를 내려받고 jenkins 설치를 진행한다.
wget -q -O - https://pkg.jenkins.io/debian-stable/jenkins.io.key | sudo apt-key add -
sudo sh -c 'echo deb https://pkg.jenkins.io/debian-stable binary/ > \ /etc/apt/sources.list.d/jenkins.list'
sudo apt-get update
sudo apt-get install jenkins* 젠킨스는 기본적으로 8080번 포트를 이용한다. 혹시 내 웹 서비스가 8080번 포트를 사용하고 있다면 변경하도록 하자.
$ sudo vi /etc/default/jenkins
HTTP_PORT=8080 윗 부분을 찾아서 포트 번호 변경.
$ sudo service jenkins restart이제 젠킨스 설치가 정상적으로 되었는지 아래 명령어를 입력해 확인해보면 된다.
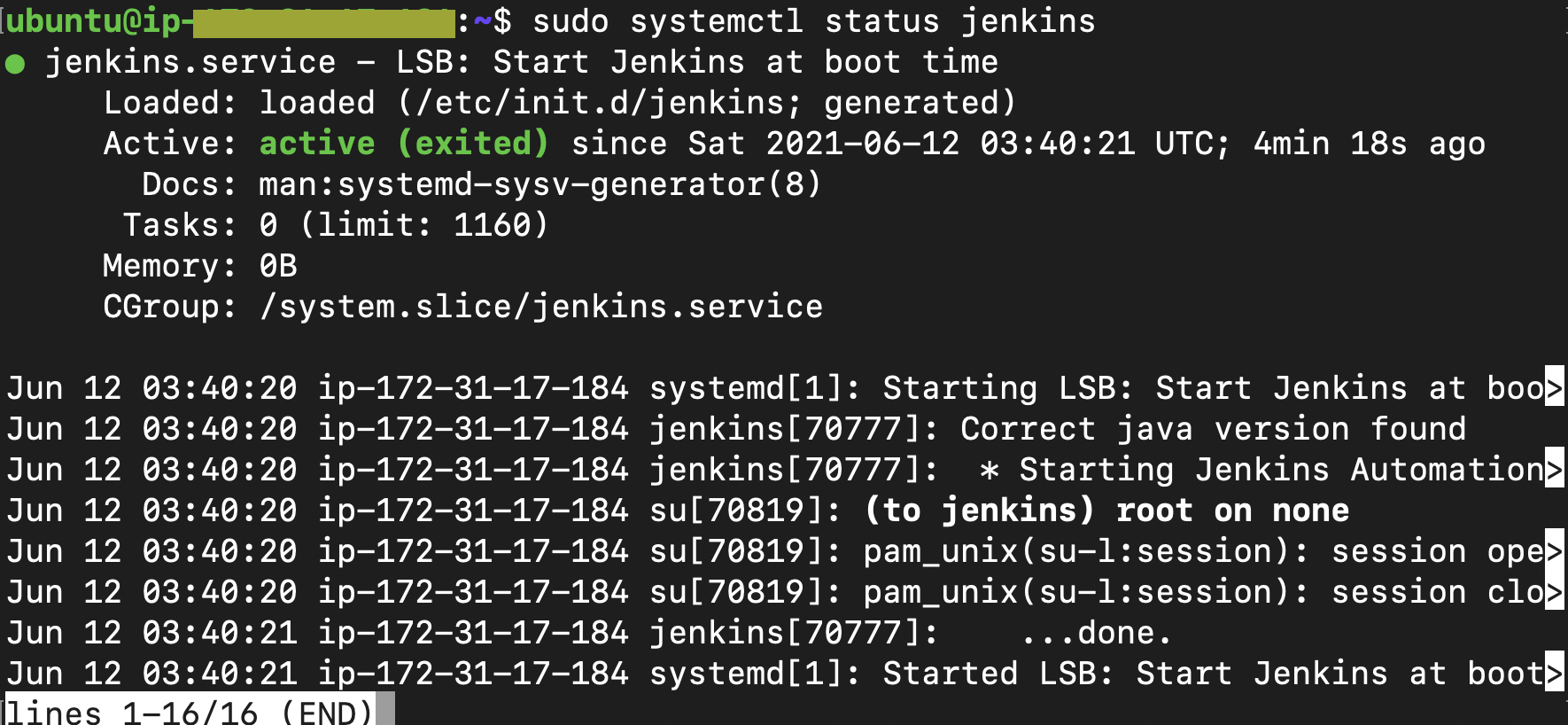
$sudo systemctl status jenkins

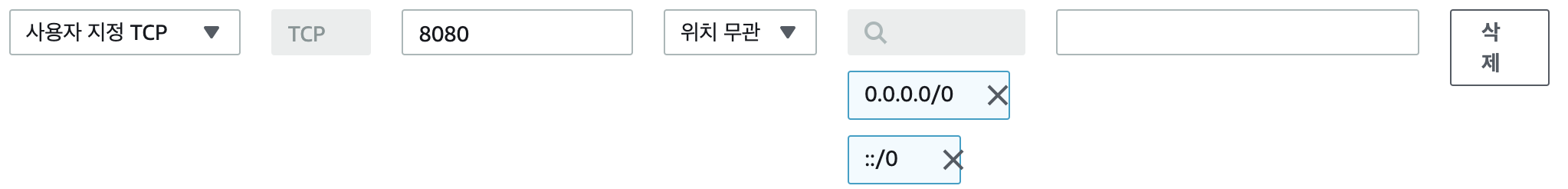
위와 같이 출력이 된다면 정상적으로 설치가 되었다는 뜻이다 🙂 이제 내 ip로 들어가기 전에, ec2 보안그룹의 설정을 변경해, 8080포트에 대한 인바운드 규칙을 하나 생성해준다.

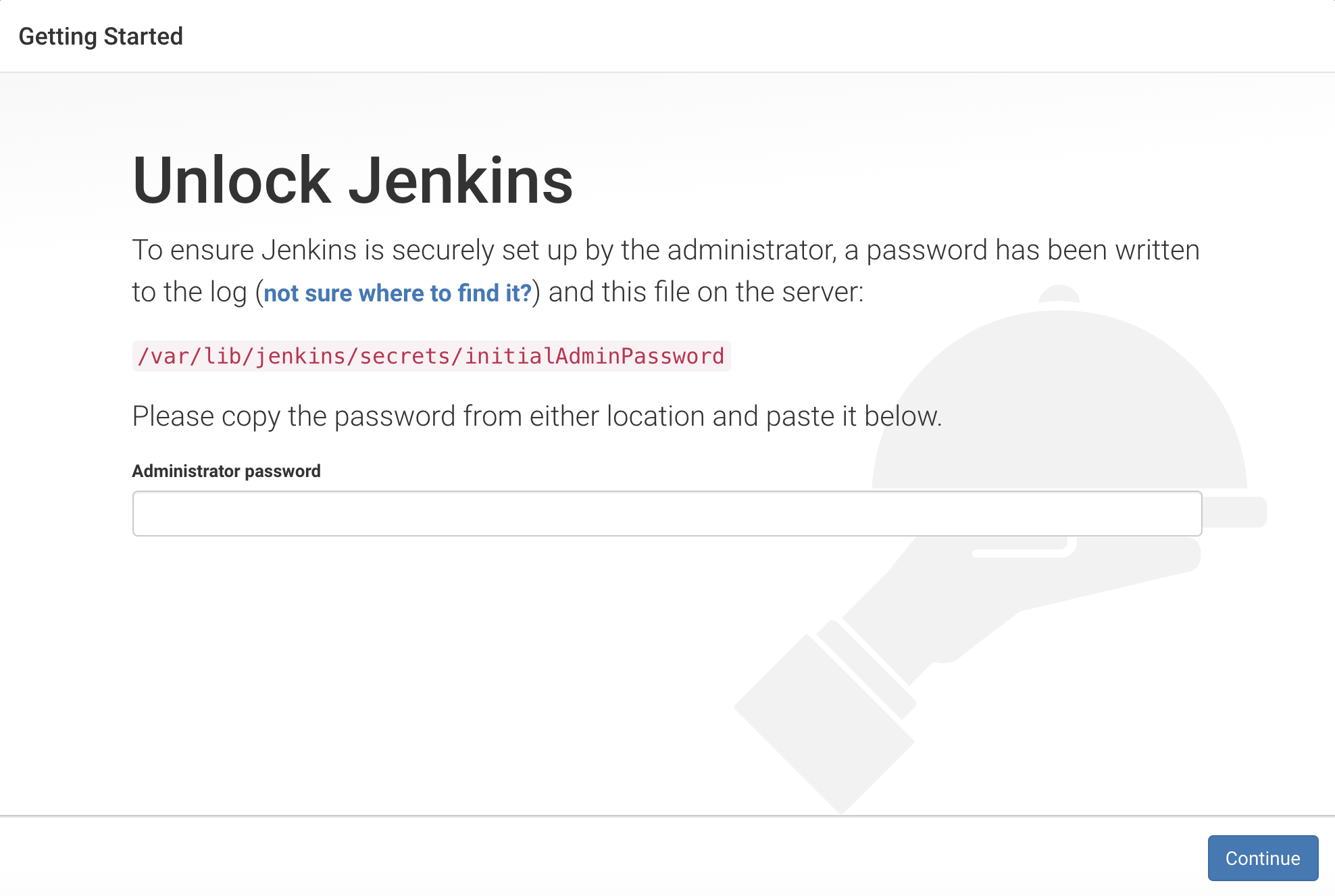
그 다음 내 ip주소:8080로 들어가면 젠킨스 로그인 화면이 나온다!

빨간 글씨에 적혀있는 디렉토리를 확인해 비밀번호를 확인 후 입력하면 된다.$ sudo cat /var/lib/jenkins/secrets/initialAdminPassword

왼쪽 버튼을 눌러 추천 플러그인을 설치하면된다. 설치가 종료되면 유저 아이디와 비밀번호를 설정하는 곳이 나온다.
3. NodeJS 플러그인 설치
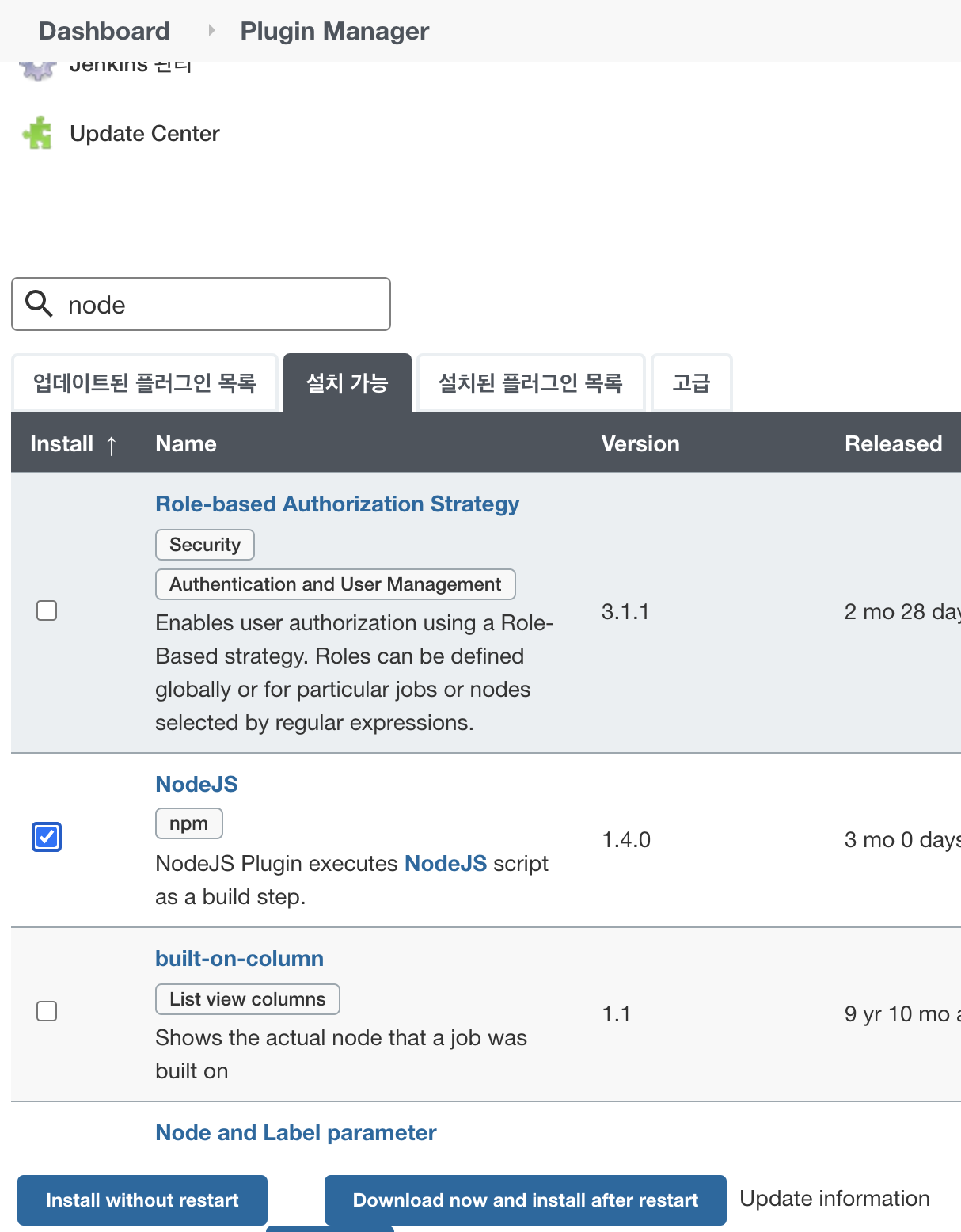
이 프로젝트는 npm을 이용해 build하기 때문에 nodejs 플러그인 설치가 필요하다.
Jenkins 관리 > 플러그인 관리에 들어가서 NodeJS 플러그인을 설치한다.

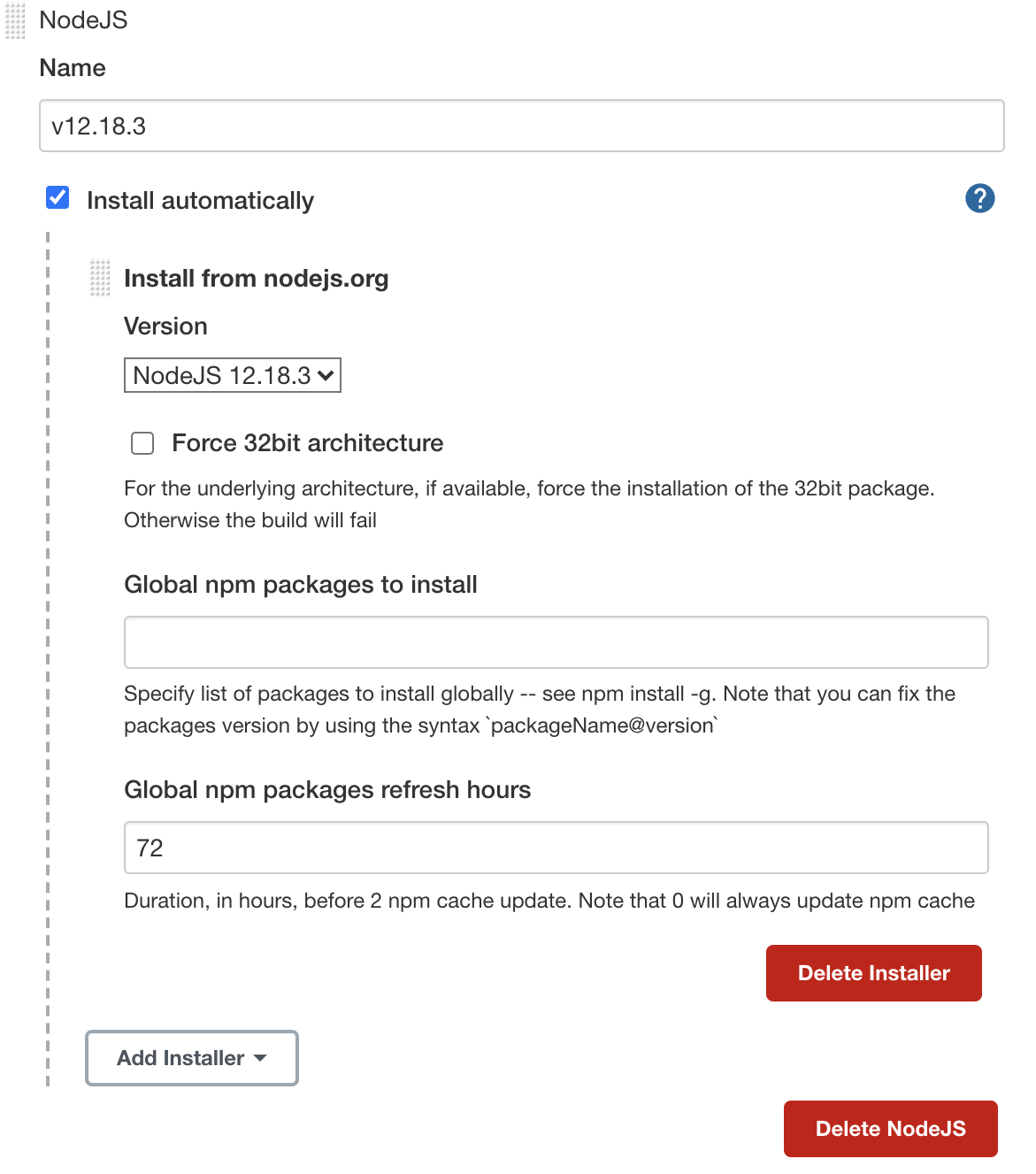
플러그인을 설치 했으면, 빌드에 사용할 nodeJS 버전을 정의 해야한다.
Jenkins 관리 > Global Tool Configuration > NodeJS탭으로 들어가 원하는 node 버전을 설정해준다.
(나의 경우에는 v12.18.3으로 설정했다.)
4. 젠킨스 설정 (git 연동)
이제 내가 push할 때 마다 해당 버전을 자동으로 pull받도록 git을 연동할 예정이다.
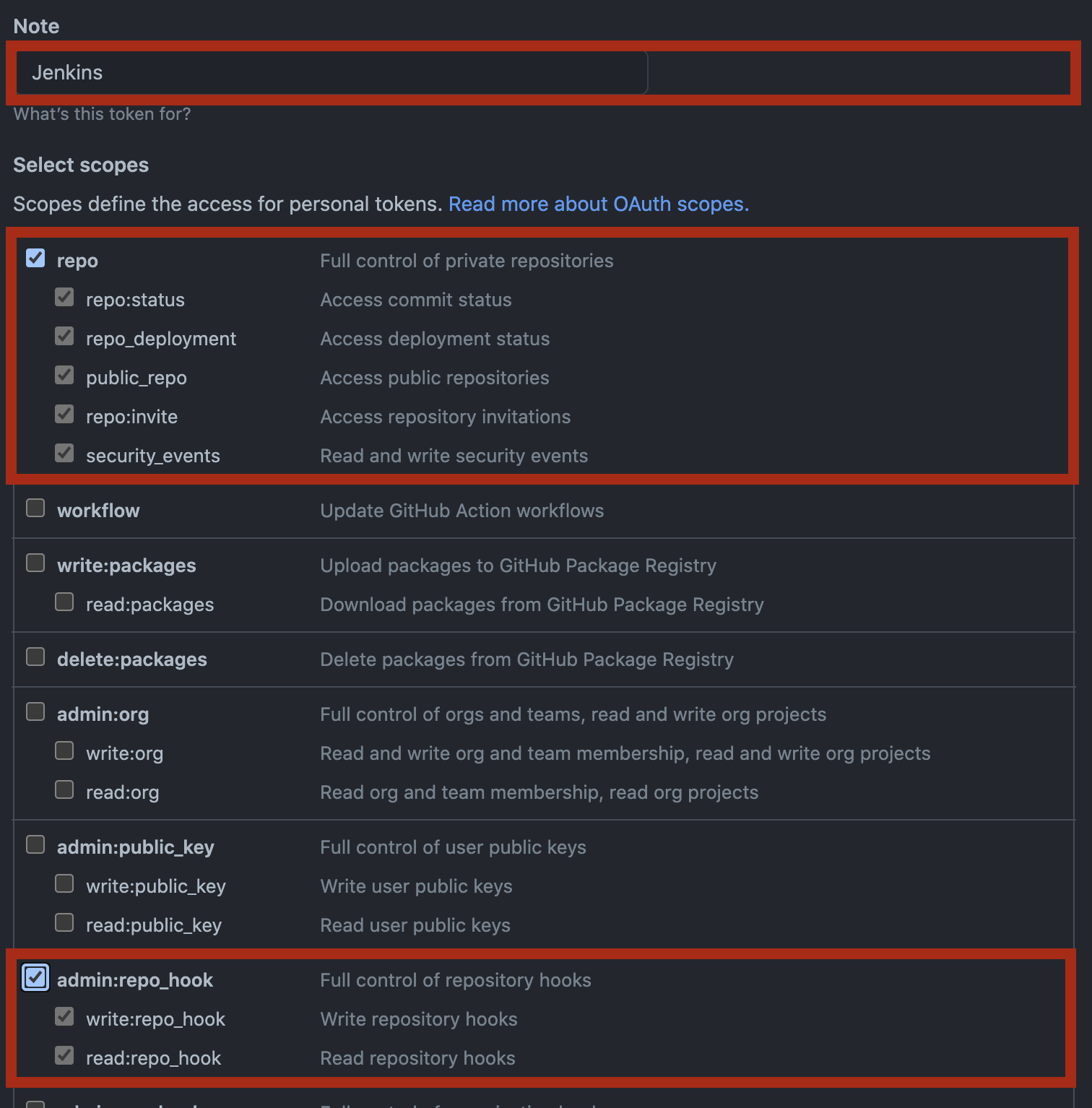
settings > developer settings > personal access tokens에 진입한 뒤,
Generate new token 버튼을 클릭한다.Token description에 토큰의 이름을 작성하고 Select scopes에서 reop, admin:repo_hook을 체크하고 토큰을 생성한다.

그렇게 나온 access token을 복사해서 Jenkins의 Github 설정 페이지로 간다.
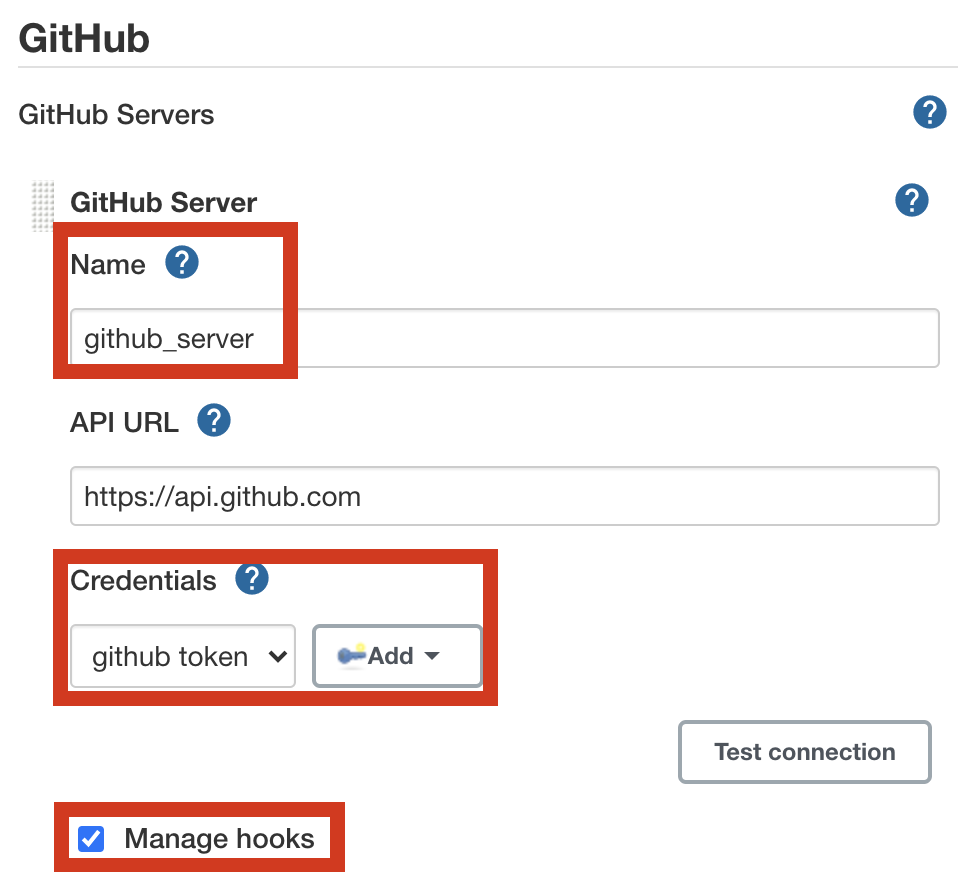
Jenkins관리 > 시스템 설정 > Github탭 > 고급 > Github Servers > Add Github Server를 클릭한다서버 이름을 설정 하고 Credentials에서 add 탭을 눌러 새로운 credential을 만든다.
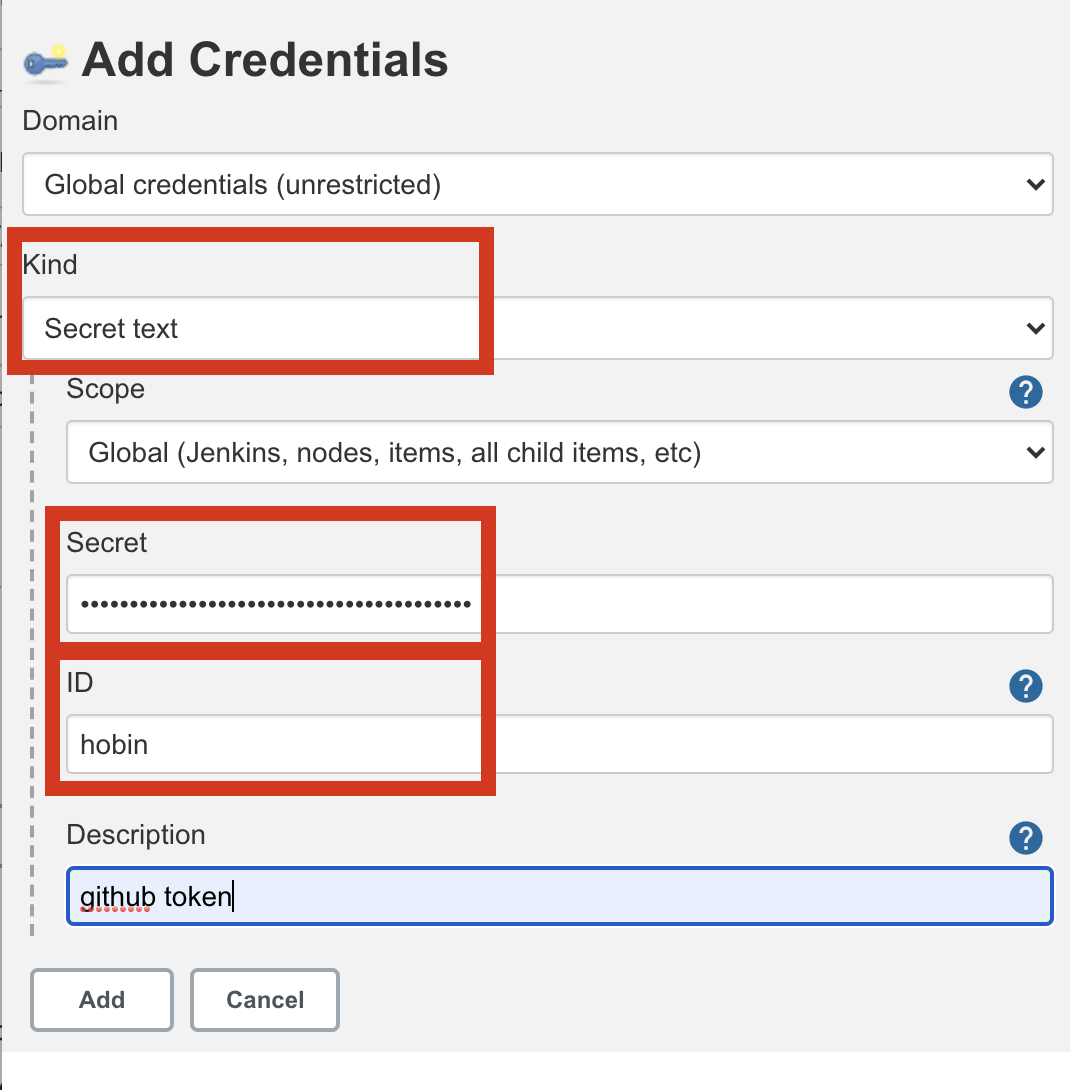
Add Credentials 입력 사항
Kind: Secret text
Secret: Github에서 복사한 Personal access token
ID: Github 아이디

위를 입력한 뒤 아래의 Add 버튼을 눌러 만들어진 credentials을 추가하고 Test connection 버튼을 눌러 연결이 잘 되었는지 확인한다.
연결이 잘 되어 아래와 같은 문구가 나오면 Manage Hooks의 체크박스를 눌러주고 최종 설정을 저장한다.Credentials verified for user HobinLee, rate limit: 4999
5. 젠킨스 프로젝트 생성
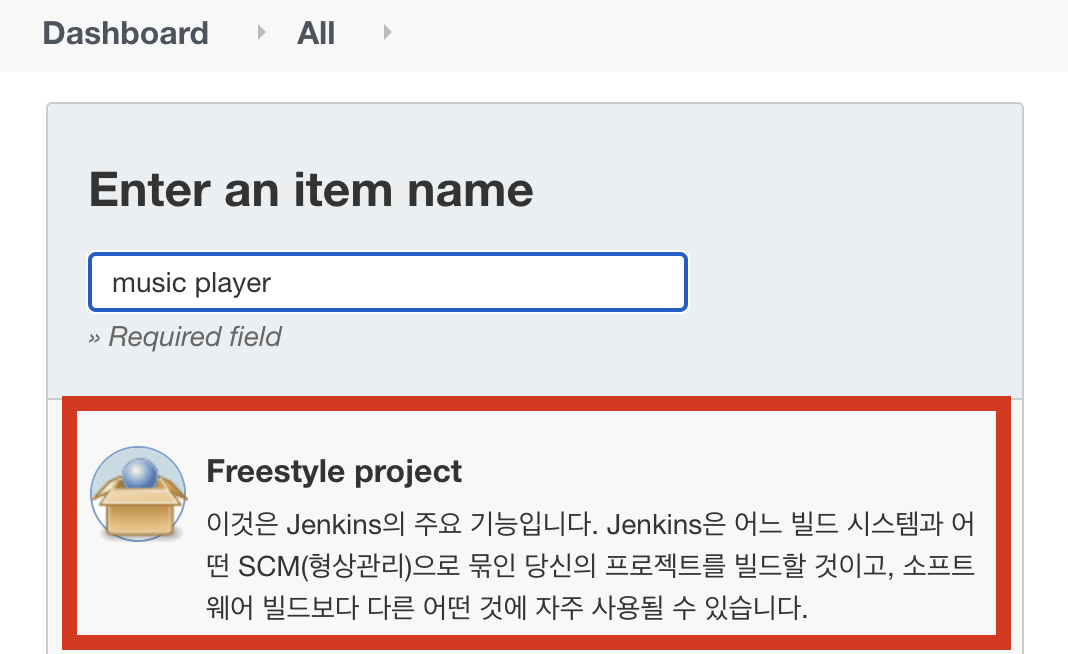
이제 새 프로젝트를 만들어 내 git 레포지토리와 연결해 주면 되는데, 우선 대시보드에서 new item을 누르고
Freestyle project 유형의 새 프로젝트를 만든다.
프로젝트이름에 따라 directory가 생성되기 때문에 가능하면 띄워쓰기를 하지 않는것을 추천한다! (나는 결국 새로 만들었다)
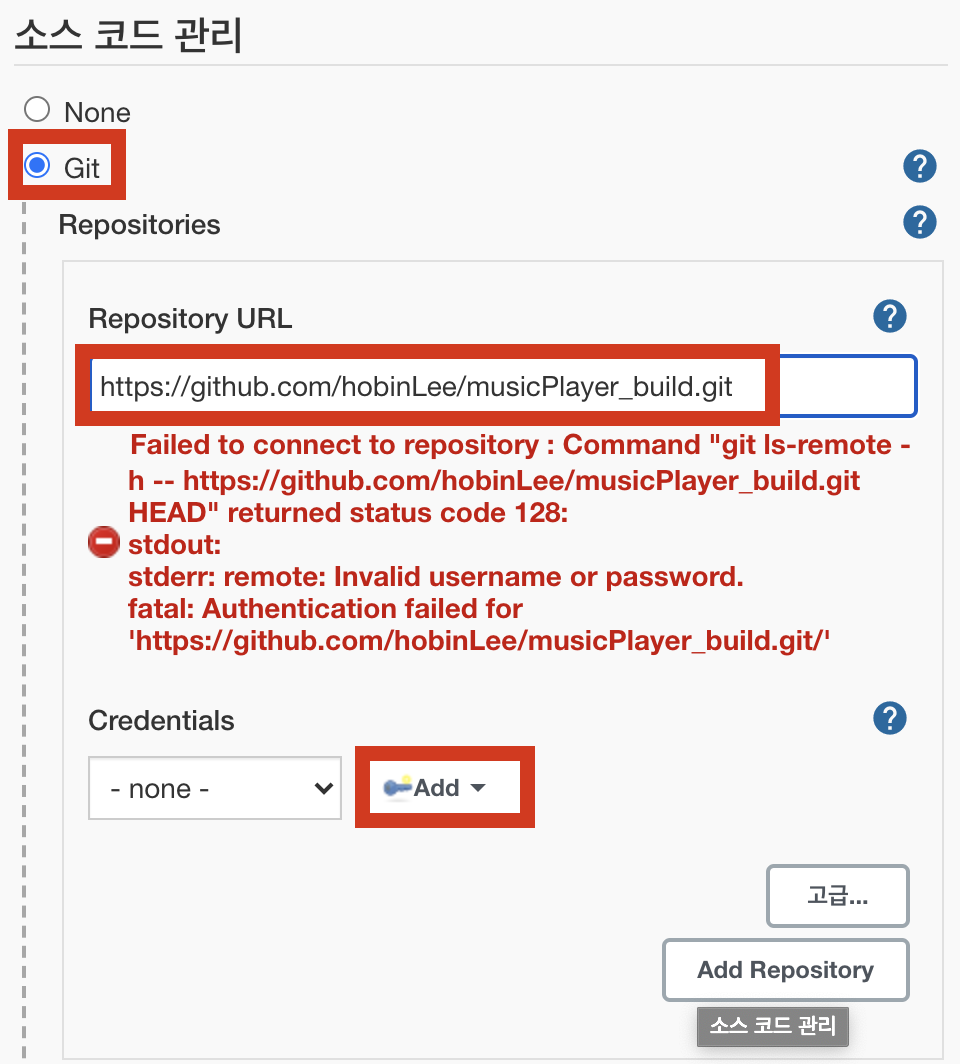
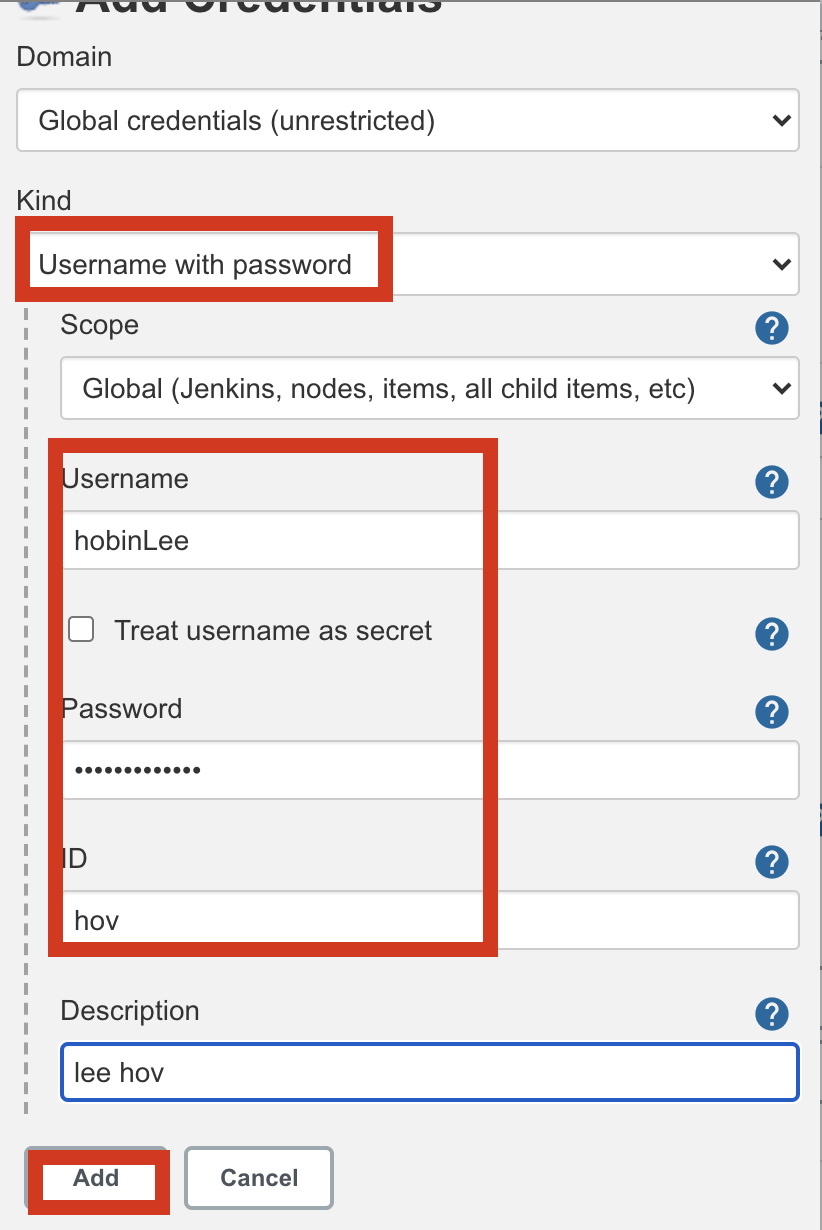
그 다음 GitHub Project 박스를 체크하고 repo의 url을 입력한 뒤, 소스코드 관리에서도 아래와 같이 Git을 선택한 후 URL에 repository의 url을 입력 해준다. 이번 프로젝트에서 Credential은 만든적이 없으므로 (조금전 환경설정에서 hook을 사용하기 위해 만든 credential과는 다른 프로젝트에 대한 권한이다.) Add를 눌러 새 계정을 만들어준다.


Add Credentials 입력 사항
Kind: Username with password
Username: github 계정
Password: github 비밀번호
ID: 만들게 될 젠킨스 계정 ID
마지막으로 빌드 탭으로 이동한다.
Add build step > Execute NodeJS script를 누른 뒤 NodeJS Installation의 버전을 조금전 만들었던 버전으로 추가한다.
Add build stop > Execute Shell을 누른 뒤 Command에 프로젝트 디렉토리로 이동 및 빌드를 위해 필요한 명령어들을 입력한다.

마지막으로 빌드 유발 조건에서 GitHub hook trigger for GITScm polling 란을 선택해준다.
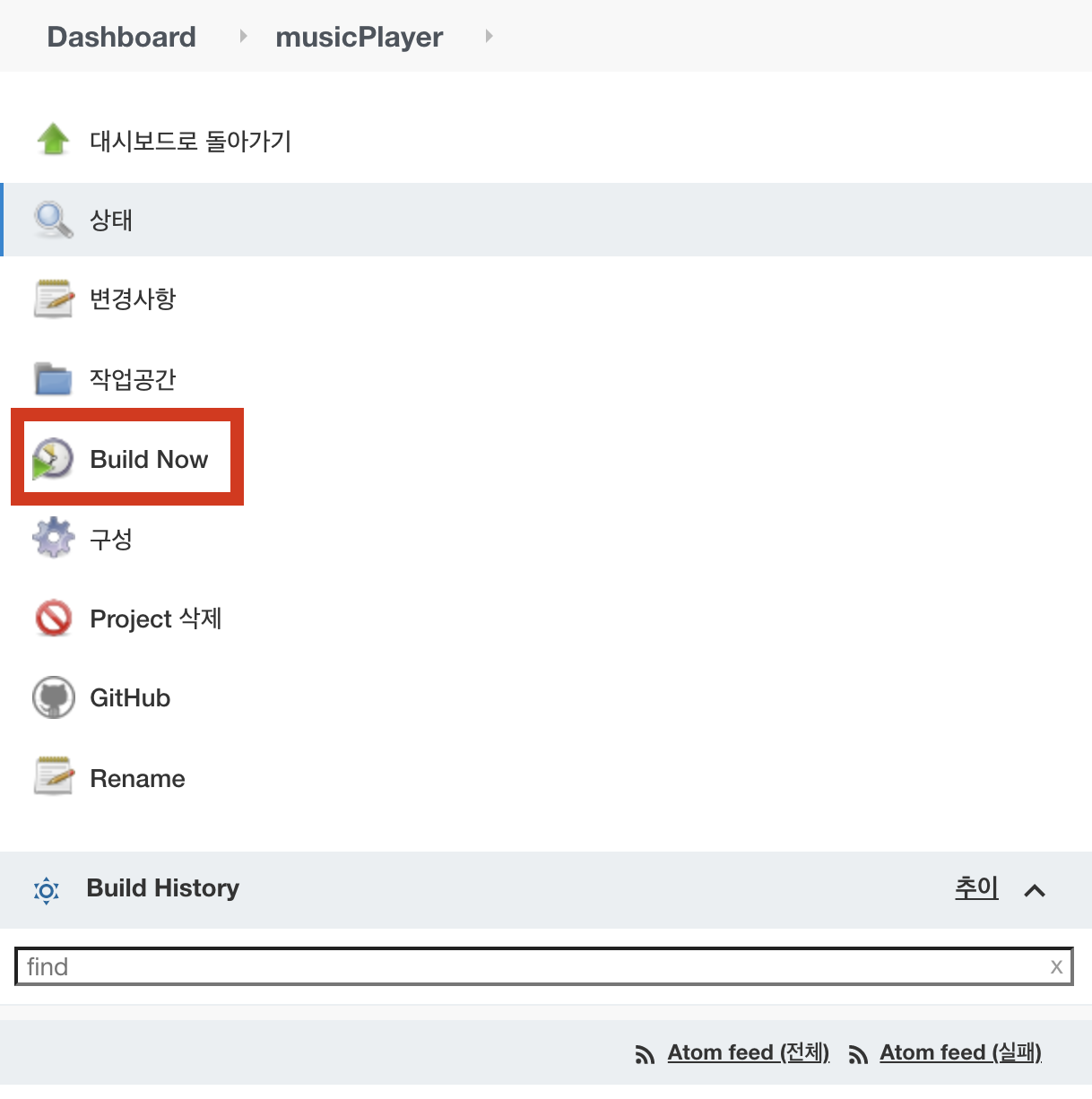
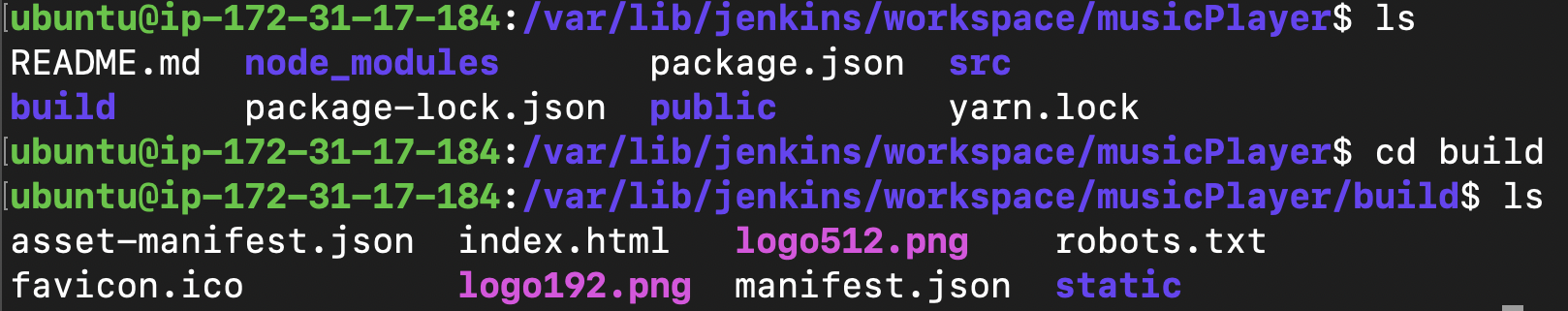
이 설정은 누군가.master branch에 push를 하면 이를 감지하여 자동으로 pull을 받고 build를 실행하도록 한다저장을 누르고 작업공간 생성을 위해서는 첫 빌드가 필요하다. 이를 위해서 Build Now를 클릭하게 되면 잠시 뒤 워크스페이스 디렉토리에 우리의 프로젝트가 정상적으로 생성되고 빌드까지 완수하는 것을 알 수 있다.


잘 나온다..! 6. NginX설정 변경
이제 마지막으로 기존에 설정 되어있던 nginx의 빌드 디렉토리를 위의 build디렉토리로 바꿔주면 된다!
$ sudo vi /etc/nginx/sites-enabled/default
아래 부분 변경
root /var/lib/jenkins/workspace/musicPlayer/build;
$ sudo service nginx restart;이제 내 도메인을 입력했을 때 jenkins 워크스페이스에 있는 build파일의 index.html을 불러오도록 변경이 되었다 🙂

참고
우분투 18.04 젠킨스 설치
1. 자바 설치 확인 (링크) 2. apt-get 을 이용하여 Jenkins 설치. 저장소 key 다운로드 및 sources.list에 추가. $ wget -q -O - https://pkg.jenkins.io/debian/jenkins-ci.org.key | sudo apt-key add - OK $ ec..
softwaree.tistory.com
[Jenkins] 젠킨스와 Github 연동하기
젠킨스와 Github 연동하기 젠킨스와 Github을 연동하고, 추후에 Github Webhook을 이용한 자동 빌드환경 구축을 위해서 Github web에서 Personal access token을 발급 받고, 웹 브라우저 상에서 빌드를 진행하고.
ict-nroo.tistory.com
[Jenkins] NodeJS 프로젝트 빌드하기.
Jenkins로 NodeJS 프로젝트를 빌드해 봅니다. 0. 사전 준비 다음 글을 참고하여 빌드 준비를 합니다. 2020/01/17 - [Linux] - [Ubuntu] CI/CD를 위한 Jenkins 설치 2020/04/29 - [Programming] - [Jenkins] SSH를..
smoh.tistory.com
'Projects > 뮤직 플레이 리스트' 카테고리의 다른 글
04. 모바일 관련 문제들 해결하기 (우클릭 방지, input range 등) (0) 2021.06.14 02. SSL 적용하기 (AWS Certificate Manager, Route 53) (0) 2021.06.06 01. 앱 내 서버에 배포하기 (AWS EC2, nginx) (1) 2021.06.06
