-
우아한 테크캠프 6주차 회고Activity/우아한테크캠프 4기 2021. 8. 15. 01:24
처음 겪어본 4인(FE) 프로젝트
벌써 마지막 프로젝트로 진입했다. 지난 금요일에 크롱이 예고 했 듯 4명의 교육생이 한 팀이 되었다. 그 중 가까이 살고 있는 코드스쿼드 출신 영준님(DD)과 이번 4기에서 개인적으로 뛰어나다고 생각 하는 사람 중 한 분인 정민님, 그리고 고등학생인 용성님과 한 팀이 되었다. 일단 나 빼고 세명의 라인업만 봐도 굉장히 든든했다..!
우리는 E_T_들!
첫 날에 각자 자기 소개를 하면서 서로의 mbti를 물어보았는데 영준님과 내가 ENTJ, 정민님과 용성님이 ESTP로 ET성향이 겹쳤다. 그래서 한번에 팀명을 ET로 짓기로 만장일치가 되었다. (ㅋㅋㅋ)


허접해서 더 웃겨...ㅠㅠㅋㅋㅋㅋㅋ 개인적으로 이번 주 동안 진행하면서 팀원들에게 느낀 점은 아래와 같다.
정민님
역시 빠르고 빈 틈 없이 잘 한다. 리액트의 경험이 풍부하고 다양한 라이브러리나 훅 등을 잘 활용하셔서 현업에서 필요로 하는 개발자란 이런 분이겠구나 싶었다. 그리고 다양한 대외활동을 통해 주위에 아는 현업 프론트엔드 개발자 분이 많아 다양한 조언을 구할 수 있었다.
영준님
내가 알고 있는 지식을 다른 사람에게 잘 전달하는 영준님! PR 리뷰를 남겨주시는 것만 봐도 비전공자 출신이라기에는 믿기 어려울 정도로 JS나 기타 지식에 대한 이해도가 깊다고 느껴졌다. 그리고 필기맨이라는 별명 답게 모든 것을 문서화 하는 능력이 탁월했다.
용성님
용성님은 백 엔드를 하다 오셔서 그런지 백엔드의 지식이 굉장히 넓었다. DDD, Elastic Search 등 고등학생이 이런 것 까지 경험 해봤다고? 할만큼 백엔드의 많은 기술을 경험 해보고 잘 쓸줄 아는 개발자다. 초등학생때 부터 자바를 시작하셨다는 우리 막내형. 정말 멋지다.새로운 경험이 판치는 리액트 프로젝트
리액트를 많이 써 봤다고 했지만, 사실 혼자 공부하면서 야매(?)로 구현 위주의 프로젝트를 했다 보니, 이번 프로젝트에서도 벌써 엄청 많이 배우고 있다. 나는 이번 1주차에 리액트 라우터 직접 구현하기, 커스텀 훅 만들기, 최근 검색 저장, 주소 검색 api연동, 스마트 레이어 구현 등의 임무를 수행했다. (메인 페이지, 로그인 회원가입 페이지 마크업도..!)
리액트 라우터 구현
바닐라로 프레임워크를 만들 때 구현했던 라우터의 기능과 다르지 않아서 크게 어렵지 않았다. 커스텀 Link 컴포넌트를 활용해 pushstate라는 커스텀 이벤트를 dispatch 시키고 해당 이벤트가 발생했을 때 Route라는 함수 안에서 children들에 설정된 path와 현재 도매인이 일치하는 경우에만 component를 랜더링 시키는 방식으로 구현했다.\
커스텀 훅
인풋의 validation을 체크하는 함수를 넣어 인풋이 바뀔 때 마다 valdation을 체크해주는 커스텀 훅을 만들었다. 그리고 해당 validation 훅과 하나의 세트인 validation input 컴포넌트를 만들어서 회원가입 뿐만이 아니라 주문 등에서 쉽게 사용할 수 있도록 만들었다.

최근 검색 저장
최초에 LocalStorage에 있는 데이터를 불러 와 state에 저장하고, 이 후 검색을 할 때마다 LocalStorage에 저장, state를 변경해주고 검색창을 클릭하면 modal창을 띄워 해당 검색 키워드들을 나열해줬다.
const [searchList, setSearchList] = useState(JSON.parse(localStorage.getItem(LS_SEARCH)) ?? []);
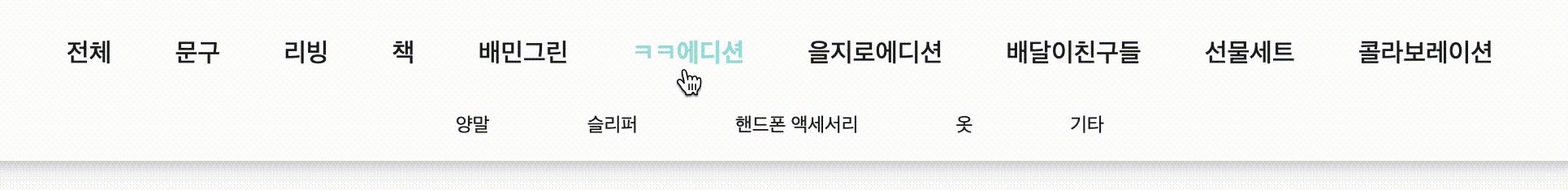
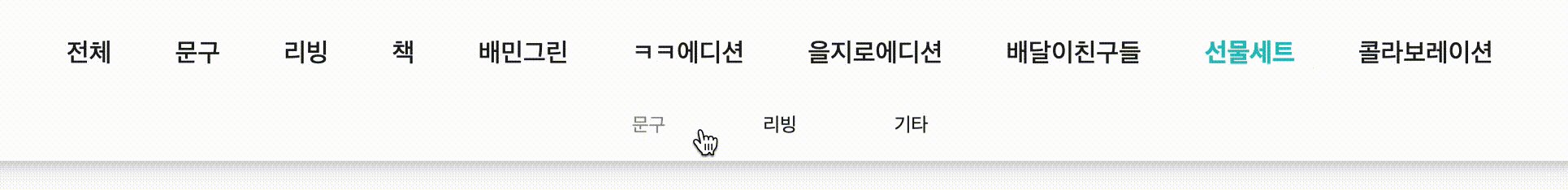
스마트 레이어
onMouseMove 이벤트에 {movementX, movementY}라는 값이 있었다. 마우스 좌표의 변화량인데 이것을 이용해서 기울기가 많이 가팔라지면 중간에 다른 버튼이 호버 되어도 카테고리가 변경되지 않도록 했다.

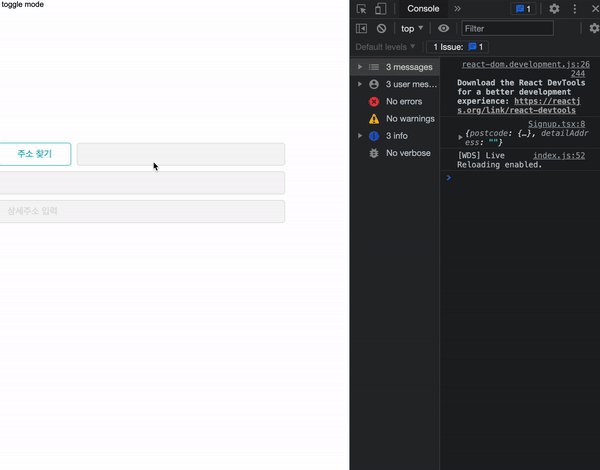
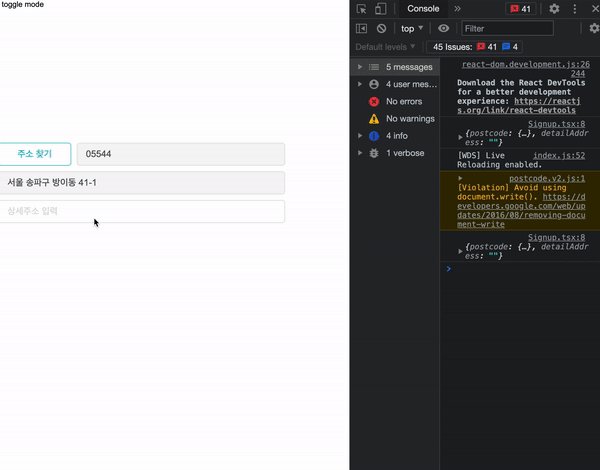
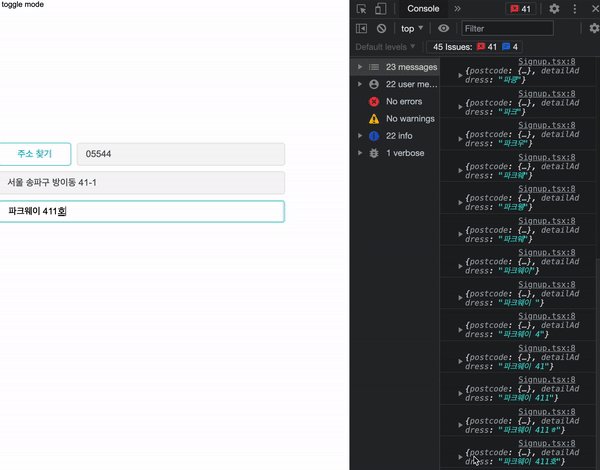
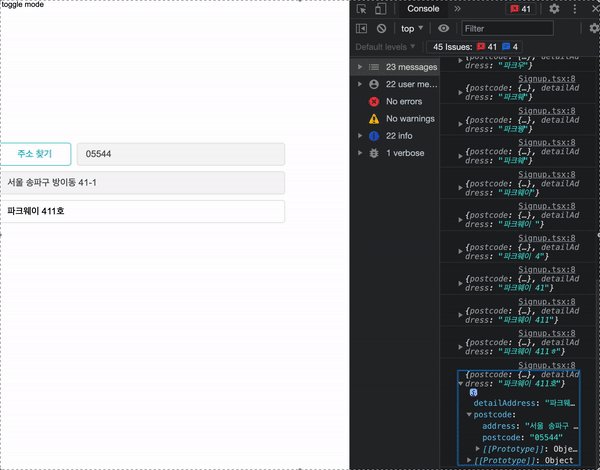
주소 검색 api 연동
react-daum-postcode 라는 라이브러리를 사용했다 :)

그 외애도 이번에 처음으로 styled-component에서 theme이라는 기능을 사용해 테마별 변수를 적용 해 봤고, fork를 떠와서 브랜치를 rebase 하는 등 다양한 새로운 경험이 있었다! 이번 프로젝트에서는 정말 많은 것을 배울 듯 하다.
기대되는 다음 주....
다음 주부터는 본격적인 api 연동과 기능구현을 들어갈 예정이다. Jest라는 test 라이브러리를 사용한 TDD도 해보고, Elastic Search를 이용한 검색 기능 구현(용성님이 해보고 싶은 사람 있냐고 해서 내가 번쩍 손들었다..) 그리고 Recoil을 활용한 상태관리 등 엄청 많은 새로운 경험을 해 볼 것 같다. 익숙해지는데 시간이 걸리겠지만 2주동안 많이 해보면서 확실하게 내 것으로 만들어야지!
'Activity > 우아한테크캠프 4기' 카테고리의 다른 글
우아한테크캠프 9주차 회고 (8) 2021.09.05 우아한테크캠프 8주차 회고 (0) 2021.09.03 우아한 테크캠프 5주차 회고 (0) 2021.08.15 우아한테크캠프 4주차 회고 (0) 2021.08.08 우아한테크캠프 3주차 회고 (0) 2021.08.08
